Using DataHub
Fluentos DataHub brings a lot of personalisation options to the popups.
Add values to the DataHub
fluentosDataHub.push({"sale amount": 50})Data can be pushed using Google GTM tags, or directly from your website. This requires some technical knowledge.
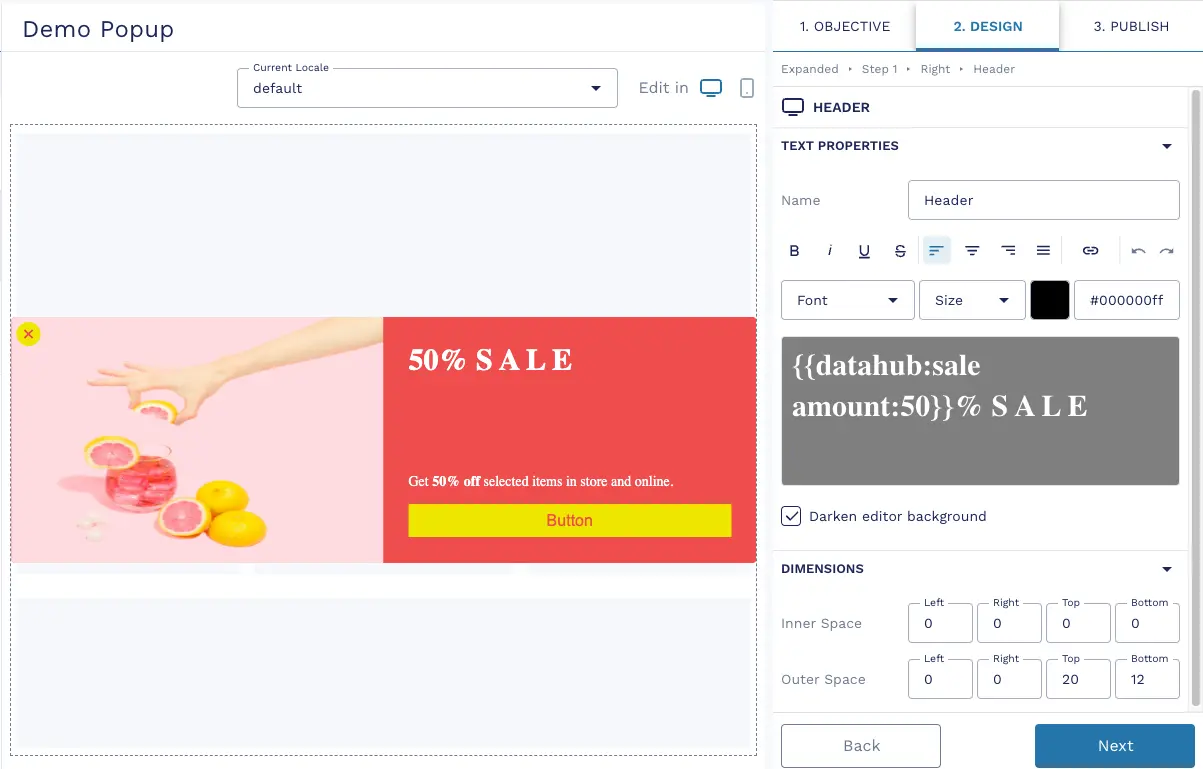
Display DataHub Values:
{{datahub:sale amount:fallback value}}Anywhere in Fluentos Dashboard you can use this syntax, wheather it’s a Text Editor or a Button, it will just work.
- sale amount: represents added value
- fallback value: used for you to see how it looks in the preview (50 in demo case)

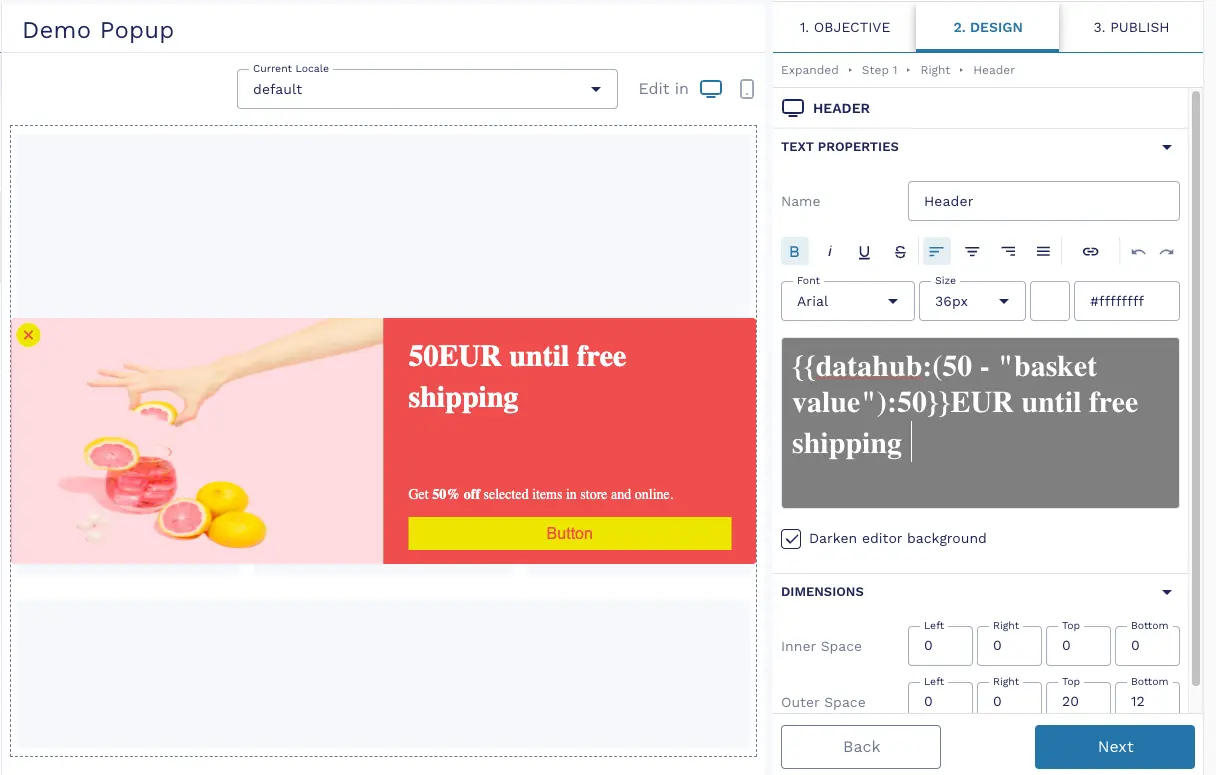
Do mathematical operations based on DataHub Values:
{{datahub:(50 - "basket value"):fallback value}}Anywhere in Fluentos Dashboard you can use this syntax, wheather it’s a Text Editor or a Button, it will just work.
- basket value: represents added value
- fallback value: used for you to see how it looks in the preview (50 in demo case)


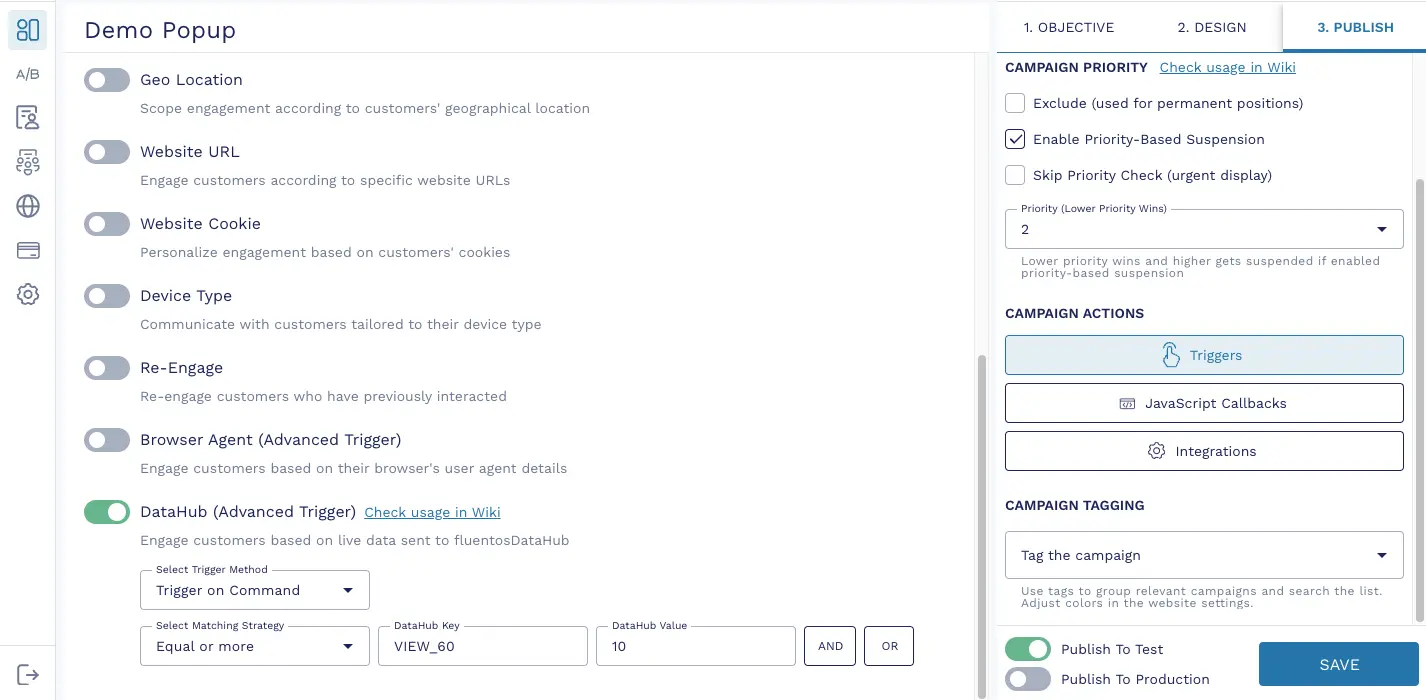
Trigger Methods:
- Trigger on Command: Manually activate the trigger using a JavaScript command. Best for scenarios where you need precise control over timing.
- Trigger on Page View: Automatically activate the trigger based on specific conditions during page visits, such as reaching a basket page with a certain total value.