Campaign Device Customization
You can design campaigns to match both desktop and mobile versions with high customization.
The Flow
Section titled “The Flow”If you are creating your campaign steps with the Double Column Layout style, then you may need to explicitly customize the design in different sizes for mobile devices for enhanced user experience.
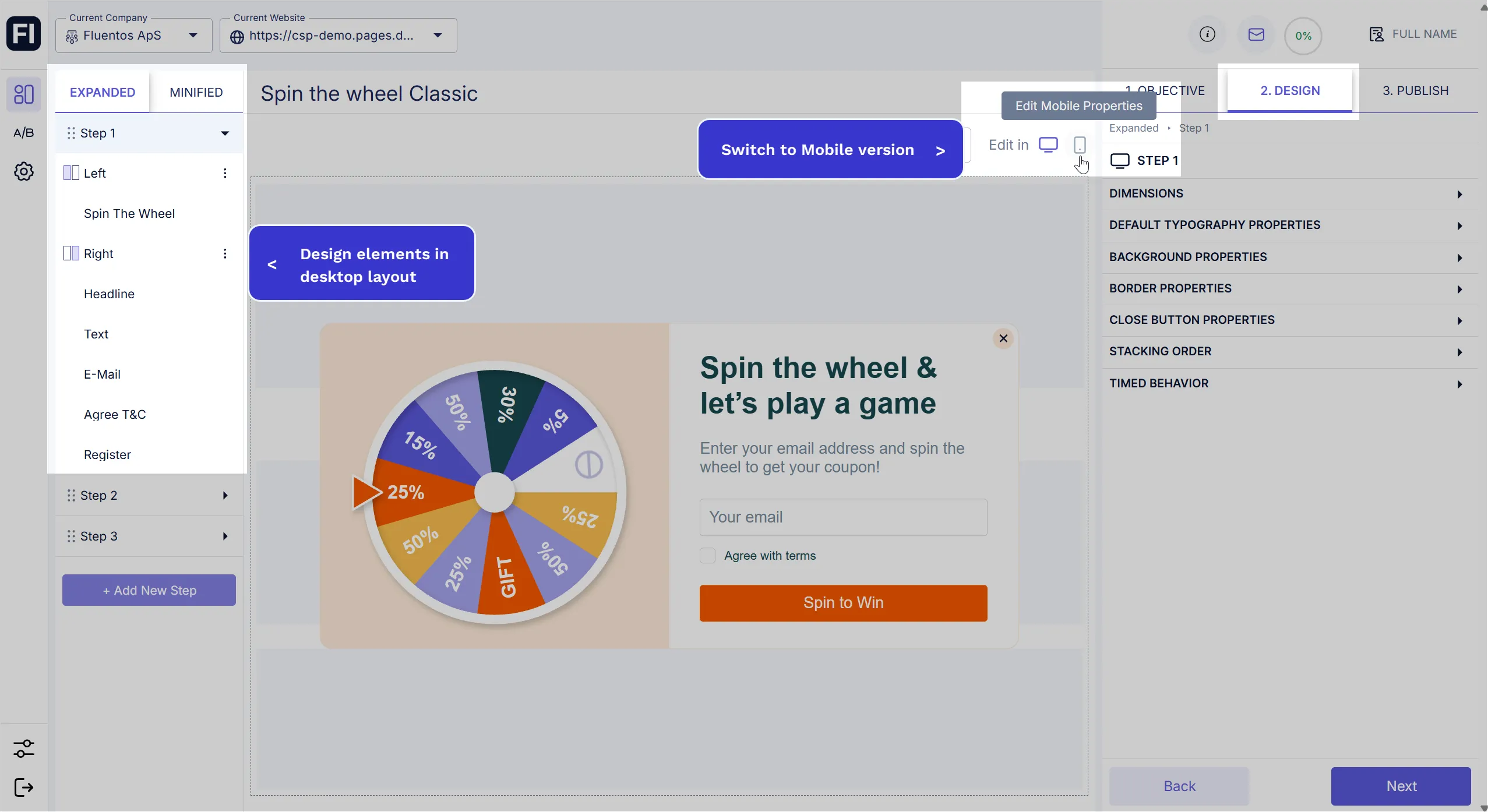
Once you finish designing a campaign step in desktop mode, switch to mobile mode by clicking the mobile icon next to the Edit in option at the top right corner of the preview screen. This will open the mobile design mode, where you can make changes to your design for the mobile version.

When in mobile mode, it is important to understand the function of overriding options available at the Step and Design element levels.
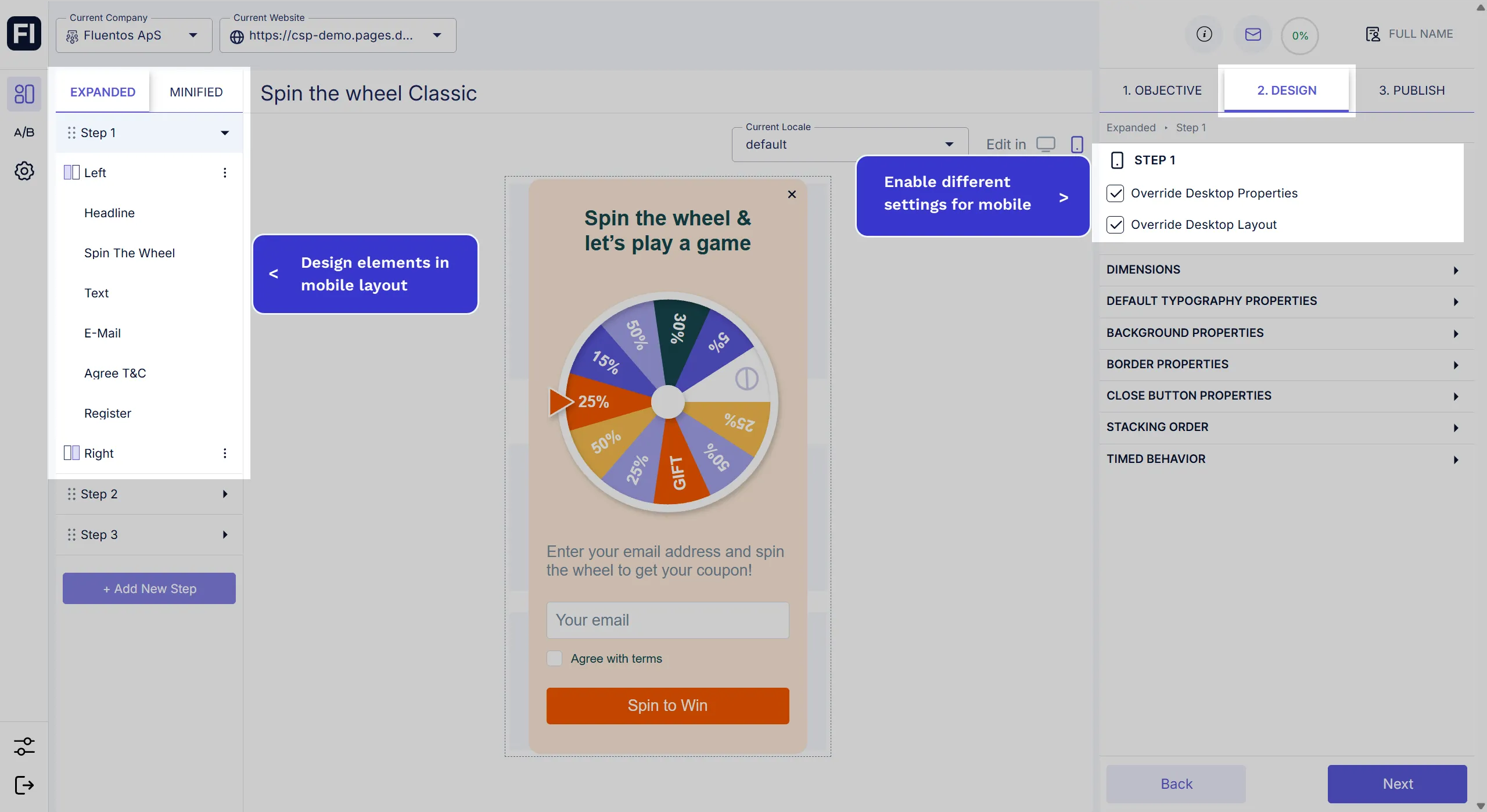
Overriding properties for STEP
Section titled “Overriding properties for STEP”At each Step level, you have the following two options that you can enable or disable, given your business needs or marketing preferences.
1. Override desktop properties
Section titled “1. Override desktop properties”Enabling this option will allow you to explicitly customize the design properties of the selected Step for mobile mode. For example, if you want to change the background color or set the height to 100%, you can do so without impacting the desktop version. Also, in the future, if you make any changes to the Step in its desktop version, for example, you change the height of the desktop to 50%, it won’t impact the mobile mode properties of the Step if this option is enabled in mobile mode.
2. Override desktop layout
Section titled “2. Override desktop layout”This option allows you to have different component positions on mobile layout. Without it, if you drag the component/design element on mobile, it also changes on desktop.
For example, in the following image, all the design elements of Step 1 are moved to the Left column so that the mobile mode has a single-column layout. Meanwhile, its desktop version remains unaffected.

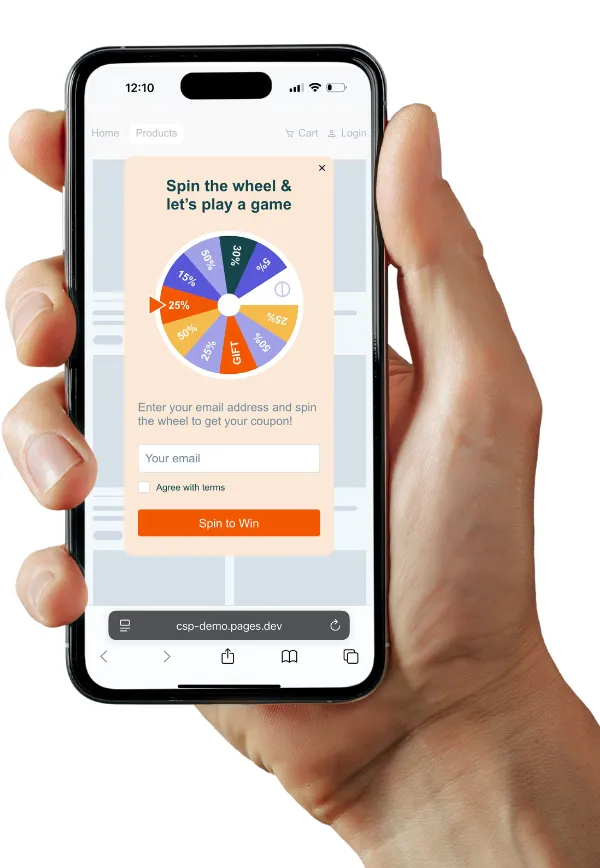
The following image demonstrates an example of the campaign step designed in mobile mode and how it appears on a mobile device.

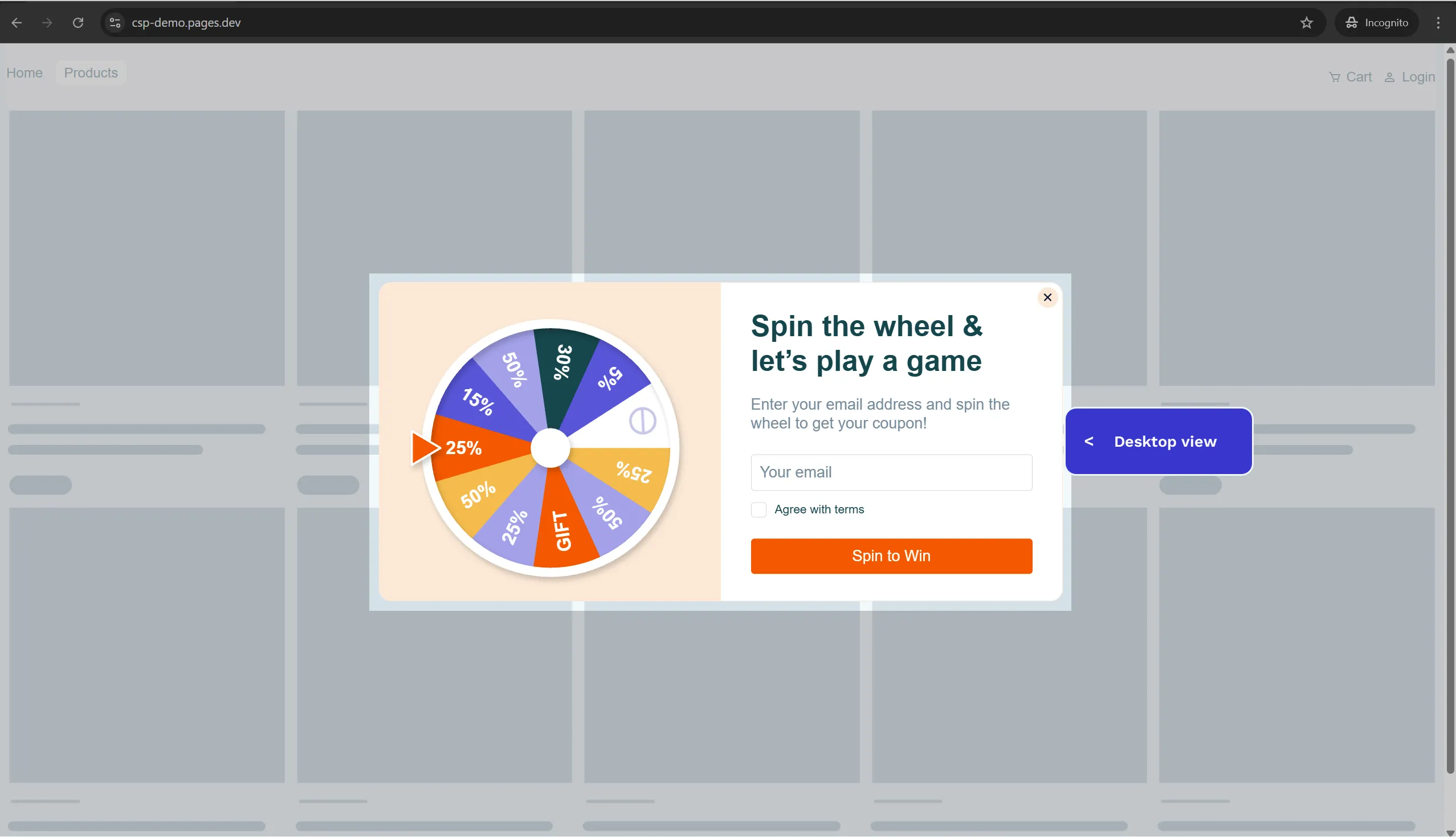
The image below demonstrates the desktop version of the same campaign step shared above in mobile mode.

Overriding properties for components
Section titled “Overriding properties for components”You can use completely different design settings for the design components of any step of your campaign for the mobile version, but that’s rarely the case. Ideally, you may want to make minor tweaks or change the step size to make it mobile-friendly.
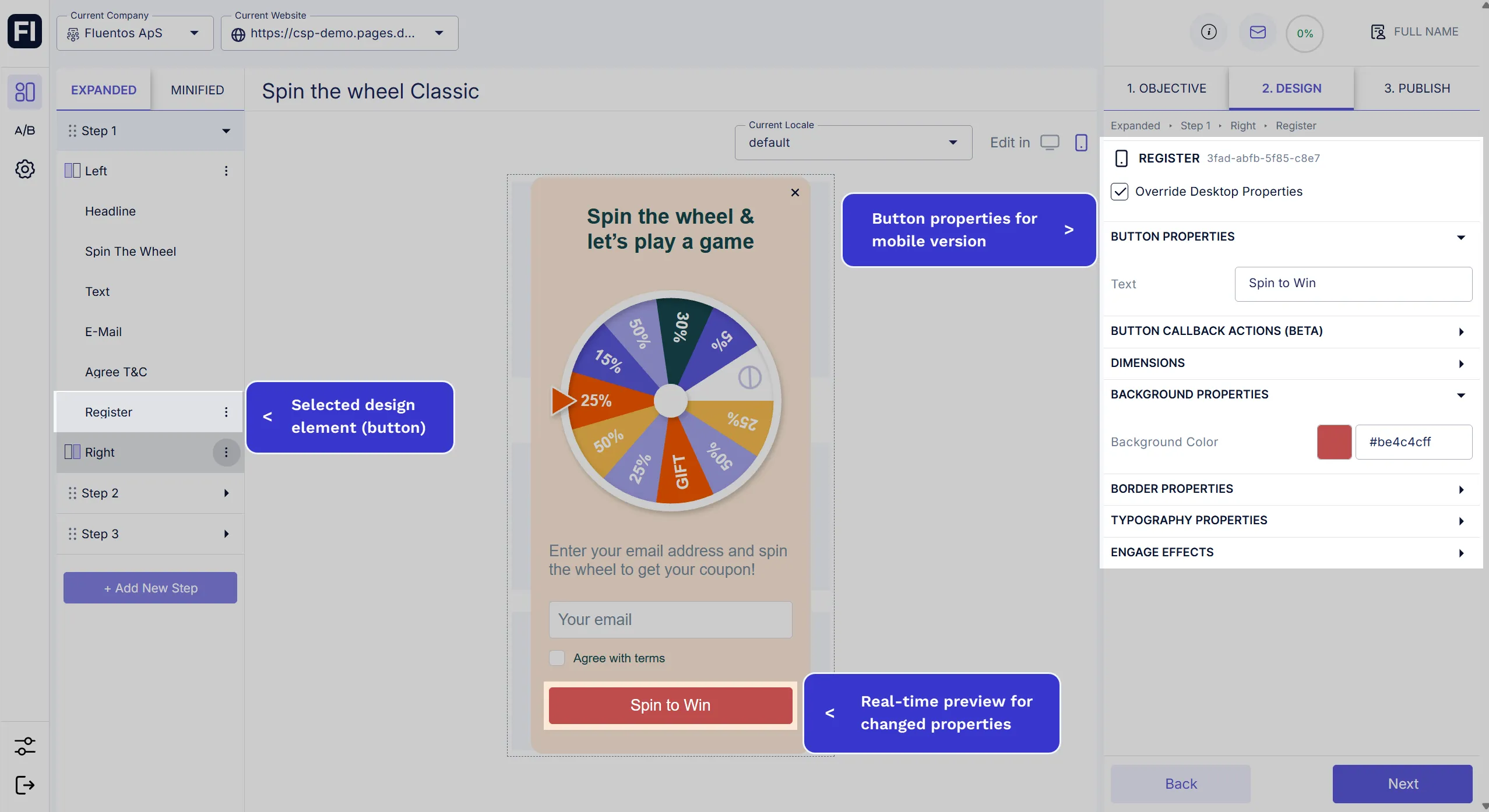
However, if you want to make changes at the component level only for the mobile version, select the component from the left panel, and checkmark the option Override Desktop Properties. Now, you can change its customizable properties, such as the Background Color of a button, etc.
Since you checked the overriding properties option, the properties of the selected component will not be impacted in mobile mode if the component’s properties are changed in desktop mode and vice versa.
The image below demonstrates an example of customizing the Background Color of a button in mobile mode.