Google Sheets Integration
Google Sheets setup can be divided into two parts.
- Generate Web App URL from Google Sheets
- Add the Google Sheets Web App URL to Fluentos
1. Generate Web App URL from Google Sheets
Section titled “1. Generate Web App URL from Google Sheets”- Open your Google Sheet.
- Go to Extensions >
Apps Script. - Replace the default code with the following code:
function doPost(e) { try { // Parse the POST request data var data = JSON.parse(e.postData.contents)
// Get the active sheet var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet()
// Create an array to hold row data var rowData = []
// Loop through the received data for (var key in data) { if (data.hasOwnProperty(key)) { var value = data[key]
// Check if the value is an array if (Array.isArray(value)) { rowData.push(value.join(',')) } else { // If the value is a string or number, push it as-is rowData.push(value) } } }
// Append the row to the sheet sheet.appendRow(rowData)
// Return success message return ContentService.createTextOutput( JSON.stringify({ status: 'success', message: 'Data added successfully' }), ).setMimeType(ContentService.MimeType.JSON) } catch (error) { // Handle any errors return ContentService.createTextOutput( JSON.stringify({ status: 'error', message: error.toString() }), ).setMimeType(ContentService.MimeType.JSON) }}- Save your project and then click on Deploy >
Manage Deployments. - Click Create Deployment.
- Click on Select type >
Web app. - Select
Anyonein the Who has access dropdown (this allows external requests). - Click Deploy.
- Click Authorize access, and click Allow.
You will get a URL for your web app. This URL will be the endpoint to which you make a POST request.
- Click Copy Web app URL (save it for later).
It should look similar to this:
https://script.google.com/macros/s/AKfycbxLBz3OlJH5MqeGVlCECtdeRBqKUAJUZ1qwhq1jGdXQ9jhi0rUXZKBHpjSxgNeiLbK1/exec2. Add the Web App URL to Fluentos
Section titled “2. Add the Web App URL to Fluentos”Navigate to the Integrations page, click the Add New Integration button, and follow these steps:
- Enter Integration name >
Google Sheetsor anything else you prefer. - Select Integration >
Custom. - Turn on the Enabled toggle.
- Select Method >
Post. - Enter Endpoint URL > Web app URL from Google Sheets you generated and copied as explained above.
- Click Add New Header, then select Header Key >
Content-Typeand enterapplication/jsoninto the Assign value field. - In the Notification Recipients field, enter your email address to receive notifications if the integration fails.
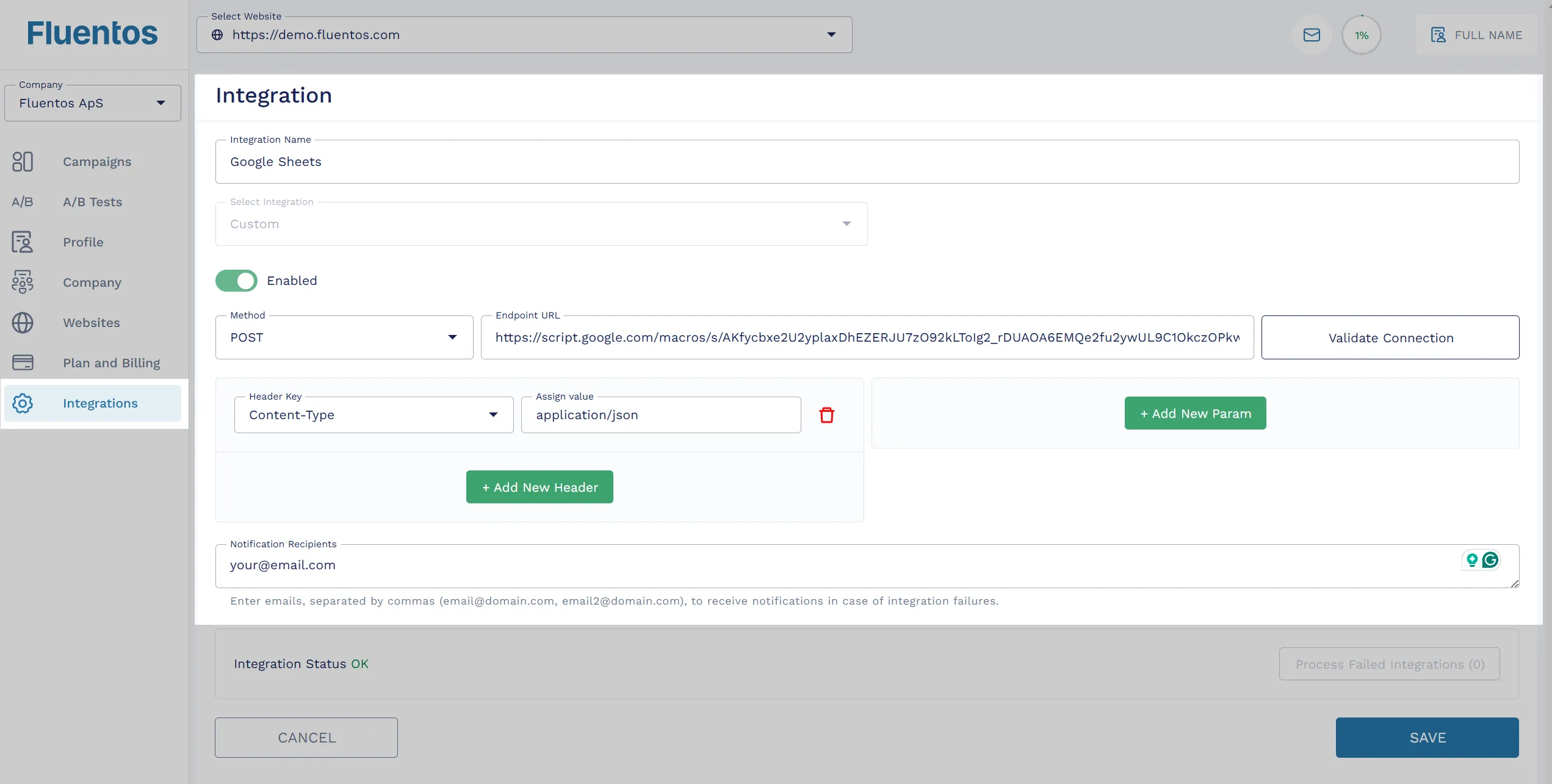
It should look similar to the image shared below: