Campaign Localization
You can localize your campaigns for different markets.
For example, if your website has an announcement only for Danish and American users, you can achieve this by launching the campaign in Danish and English with ease and efficiency without having to design a brand new campaign for these two regions. You can use the same campaign design and translate it explicitly for Danish and American users.
Pre-requisites
Section titled “Pre-requisites”You must define locales under the Localization section. Otherwise, the localization dropdown will not be visible.
Localizing Content
Section titled “Localizing Content”Let’s suppose you defined these three locales: en, dk, and en-dk.
-
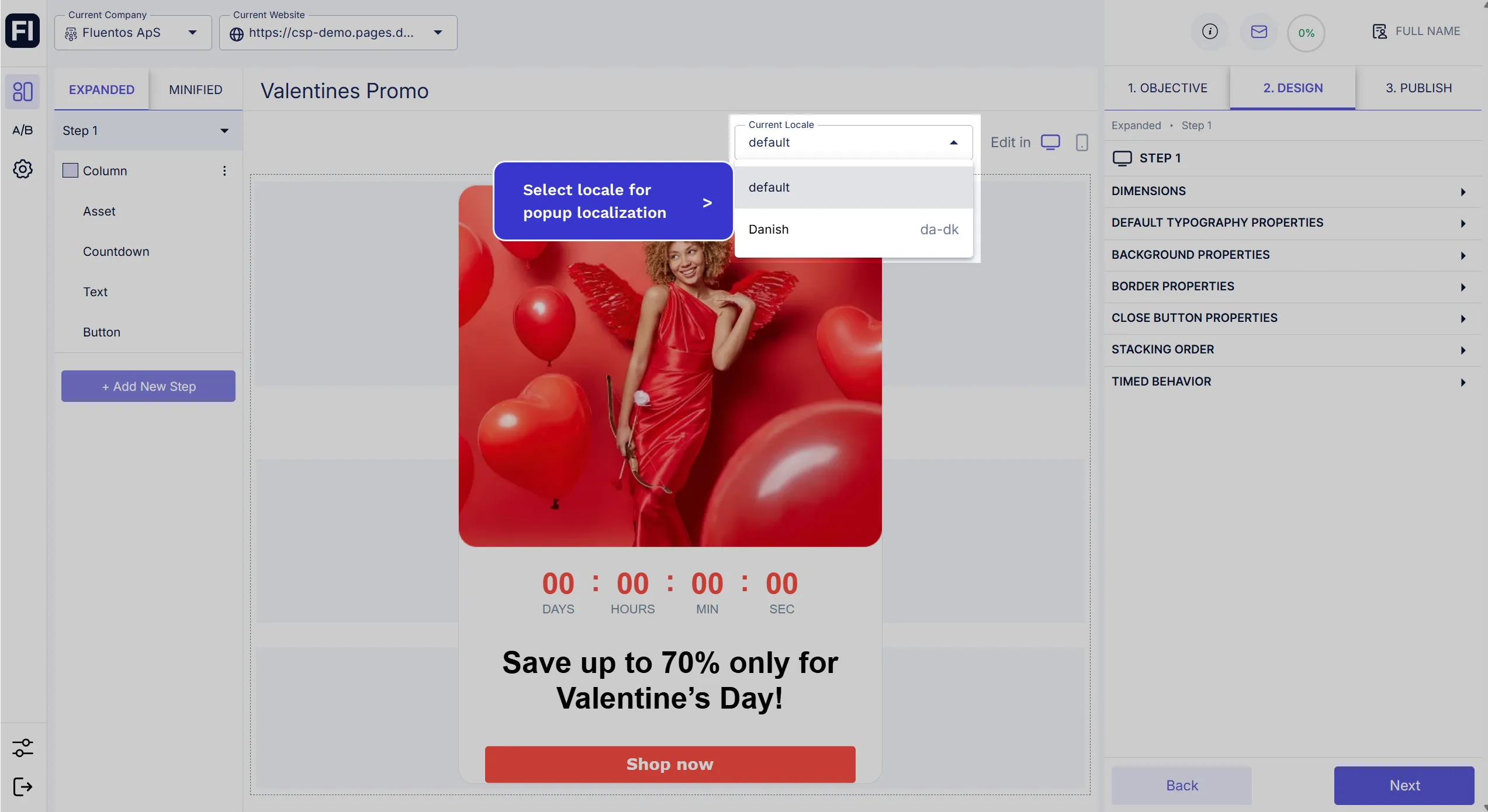
Switch to a specific locale code on the campaign’s Design page. You can select the desired locale from the dropdown Current Locale given at the top of the campaign preview screen.

-
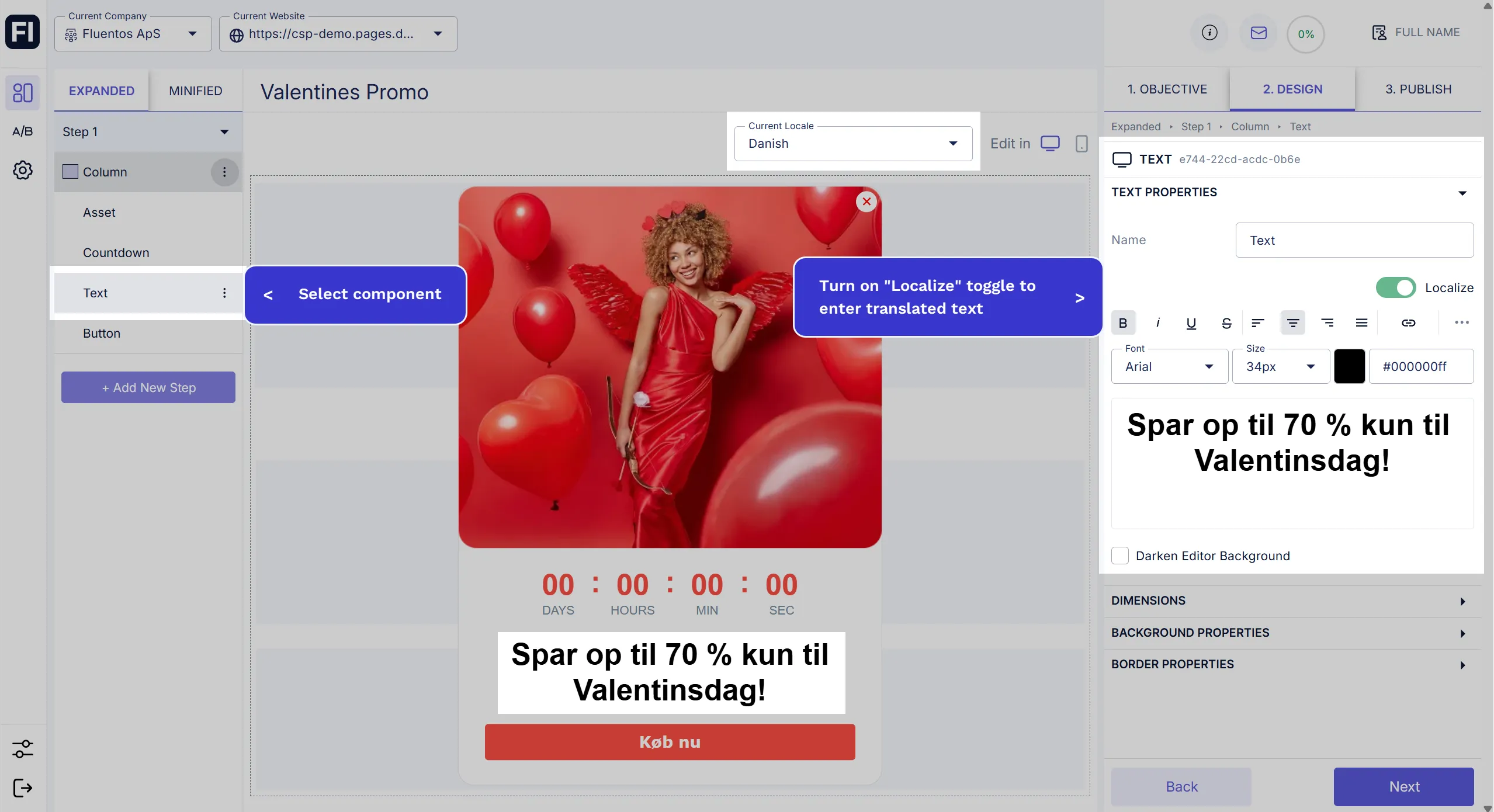
Select the design component from the left side that you want to edit/translate, and enable its Localize toggle in the right panel. Now, you can enter the translated text in the editor. For example, in the image shared below, for the Danish locale, a headline text is provided in the same language.

-
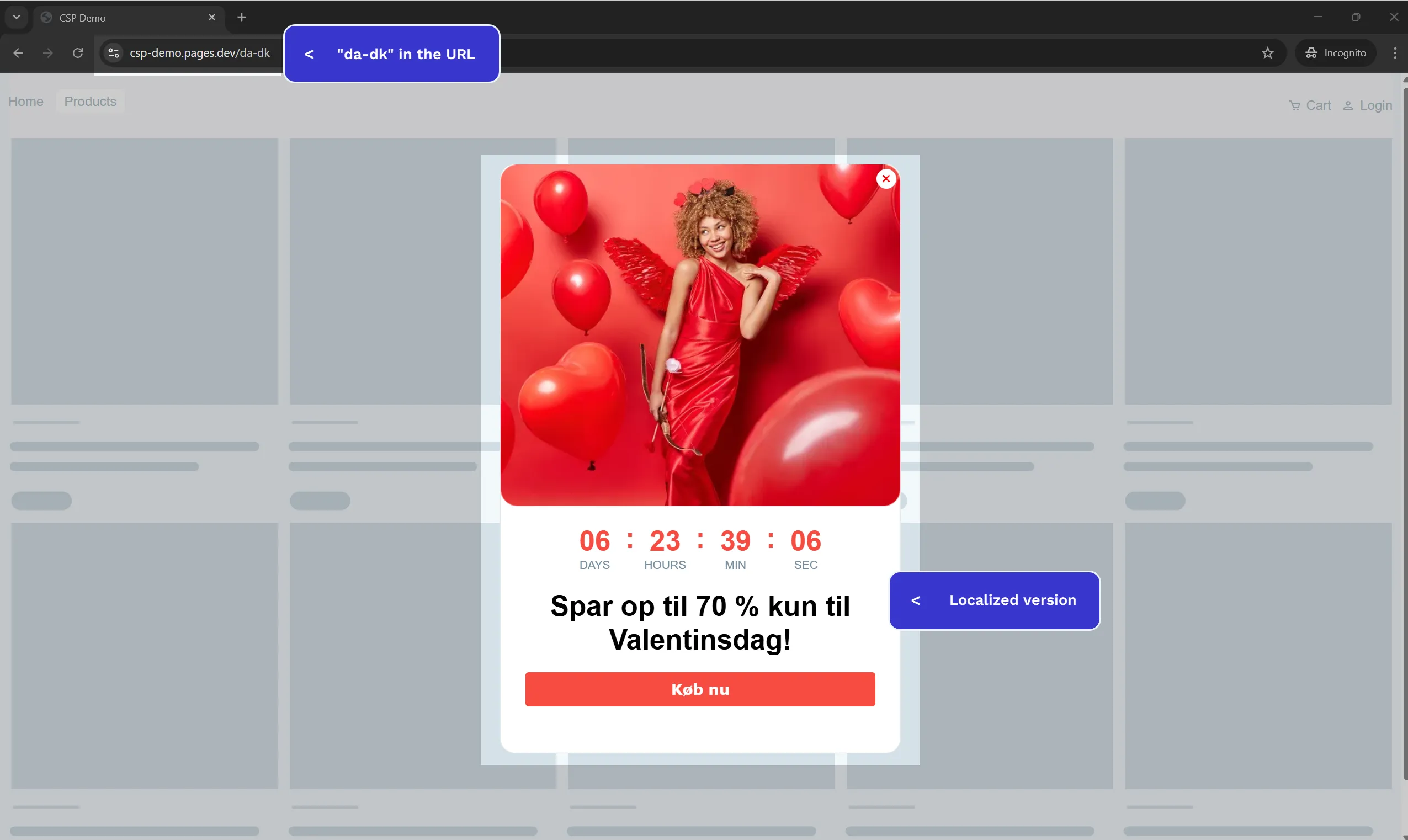
Now, when the campaign is published, the translated campaign will be displayed for the Danish locale for the URL
https://demo.fluentos.com/da-dk
Localizable Properties
Section titled “Localizable Properties”You edit the following design properties when localizing for different languages.
- Text: Translation and formatting are allowed. You can also add a new text component to the design. Turn on the Localize toggle to customize.
- Images: You can change the images for different versions and add a new image to the design. To customize, turn on the Localize toggle.
- Step dimensions: The width and height of the step can be changed. Different locales can have different word lengths, such as French and Dutch, compared to English. You need to turn on the Localize toggle to customize for a specific locale version.
- Input Text: Placeholder text for input fields can be translated. Enable the Localize toggle to do so.
- Input Error Message: You can also localize the error message that should be displayed if the user leaves the input field empty.
- Button Label Text: The label that appears on the button as its name can also be localized.
- Button URL: The button URL can also be localized for a specific locale.
Examples
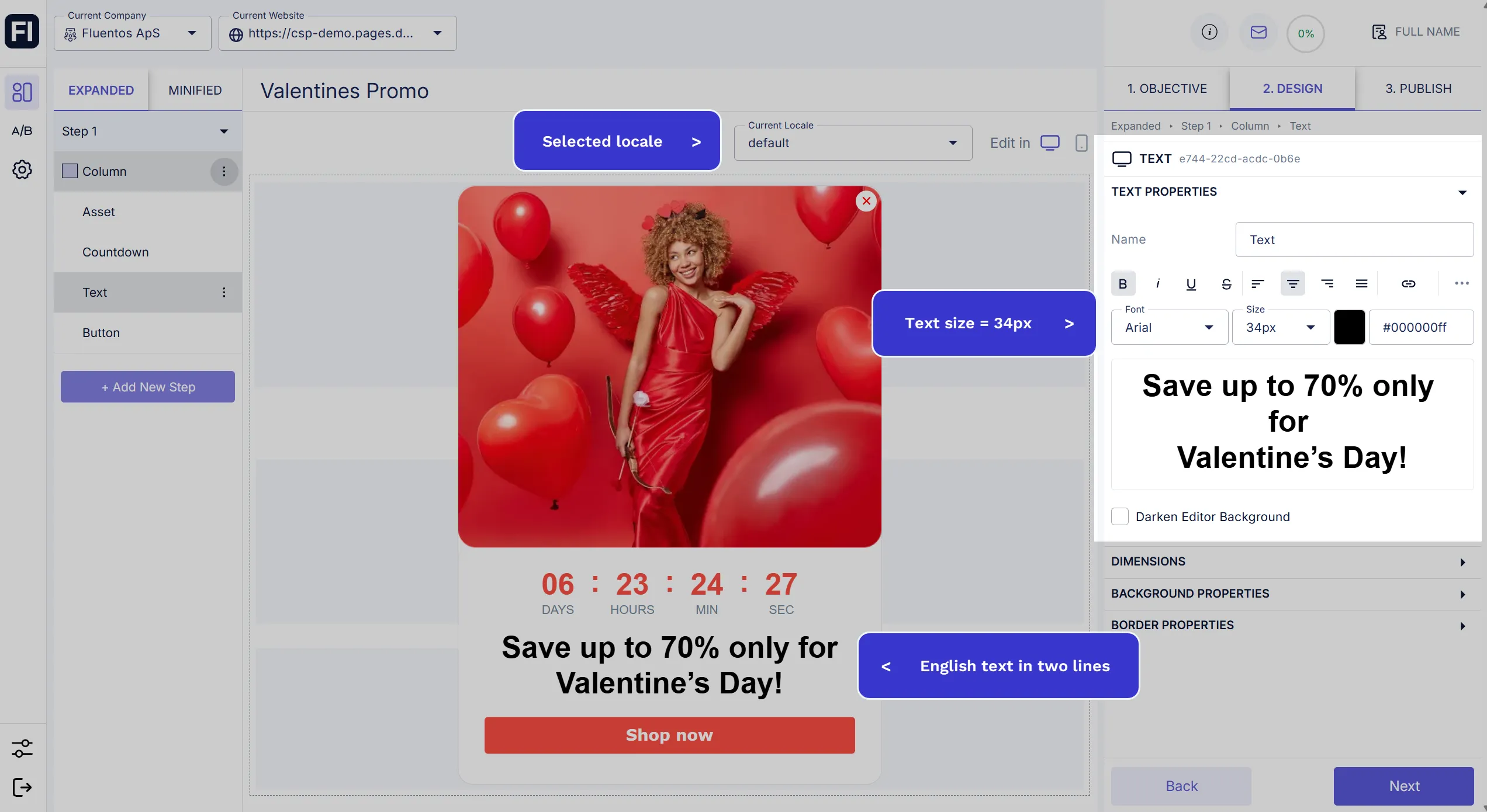
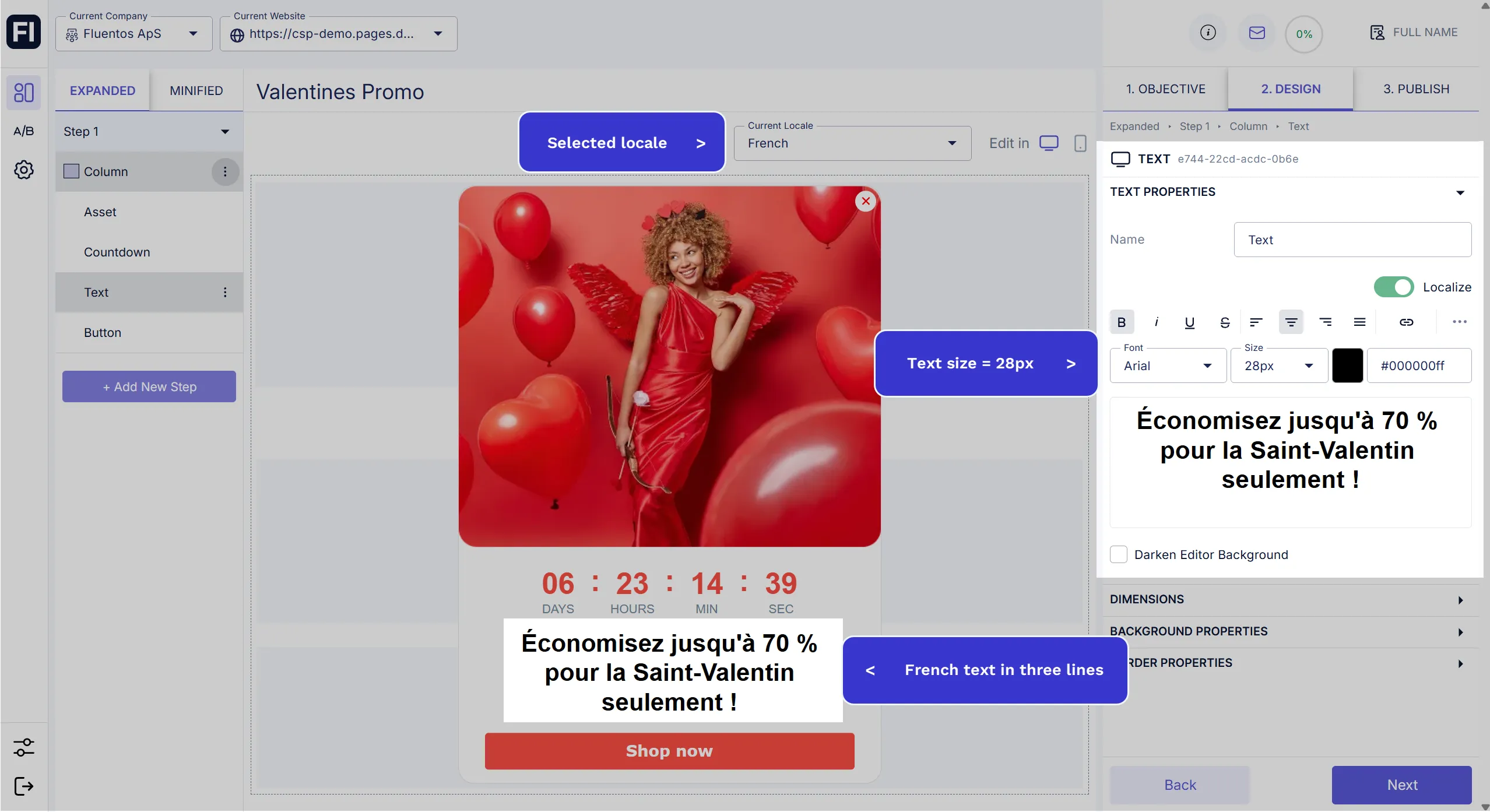
Section titled “Examples”Please refer to the following two images, which are snapshots of the campaign designs for the default and French locales of the same campaign.
It can be noticed that in the English language text in the default version takes two lines, but the same text takes three lines when translated to French in the second image below. Therefore, the design step with the French locale has the text size 28 px as compared to that in the default version (34 px).
Default: The following image demonstrates the campaign design with English text size.

French: The following image demonstrates the campaign design with French text size.

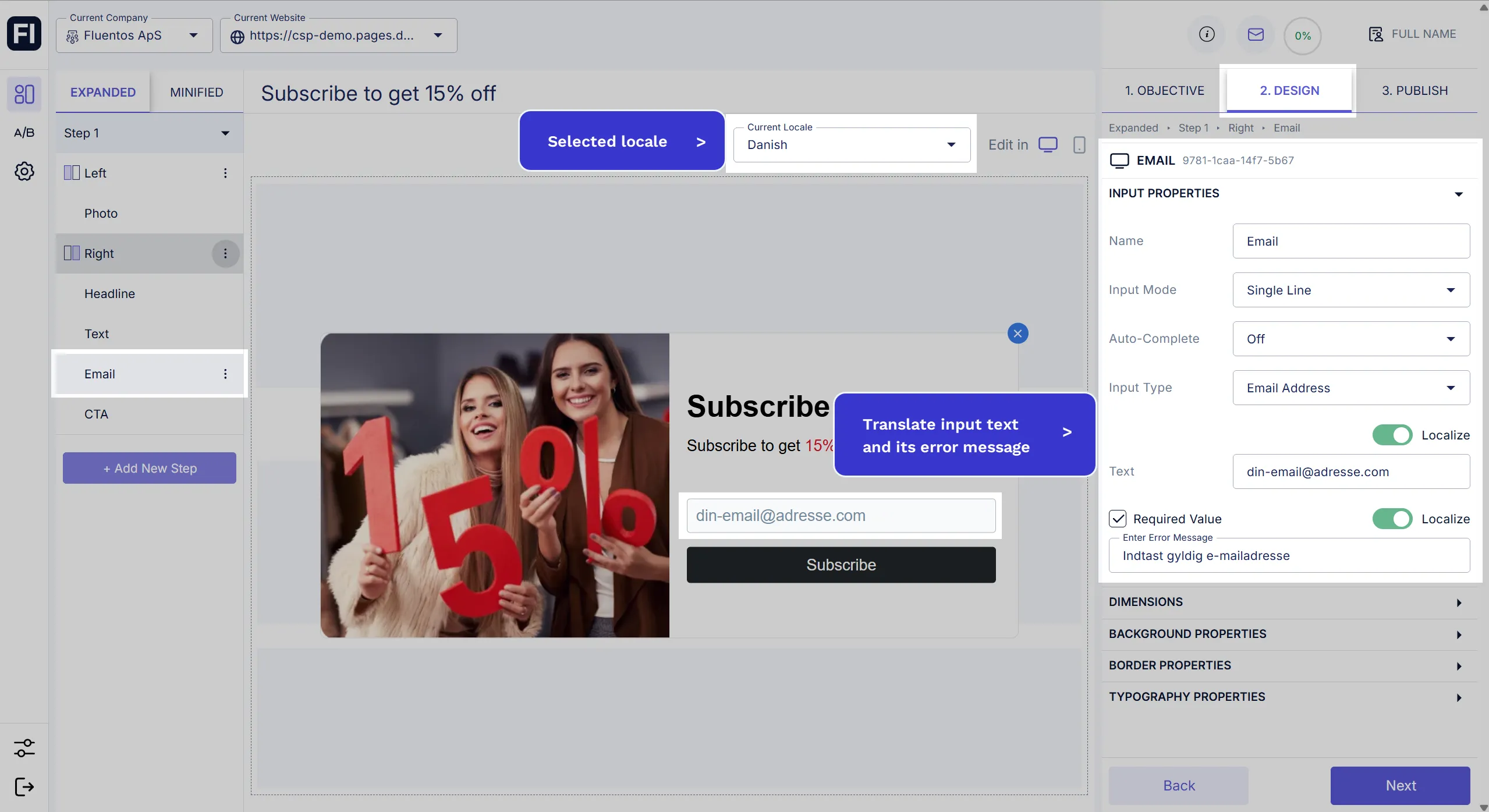
The next two images are the localized version (Danish) of the same campaign, with the image, text, input field, and button localized.
Input: The image below demonstrates how input text and its error message can be localized.

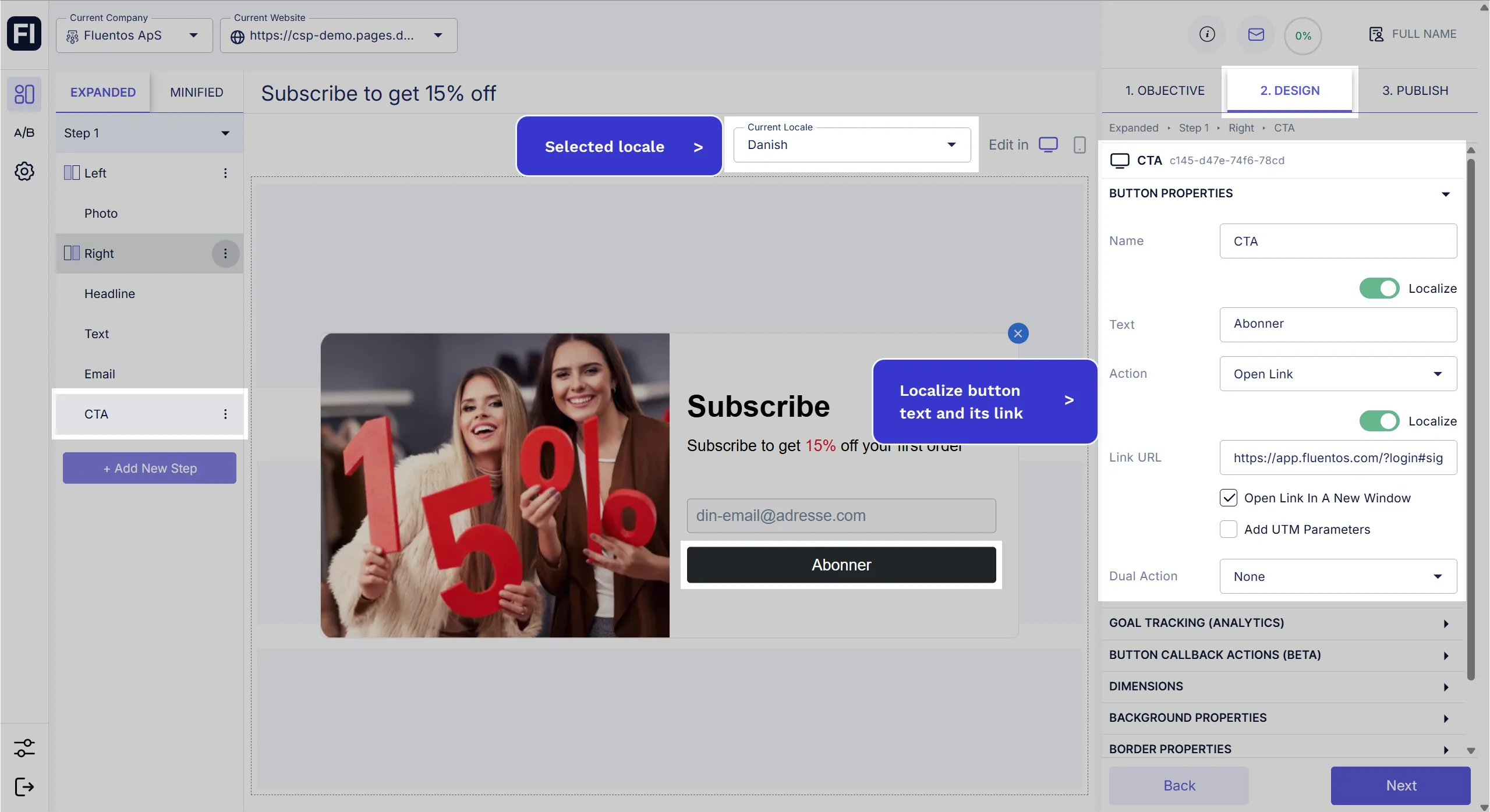
Button: In the image below, the button and its URL are localized.