Understanding Campaigns
Campaign Anatomy
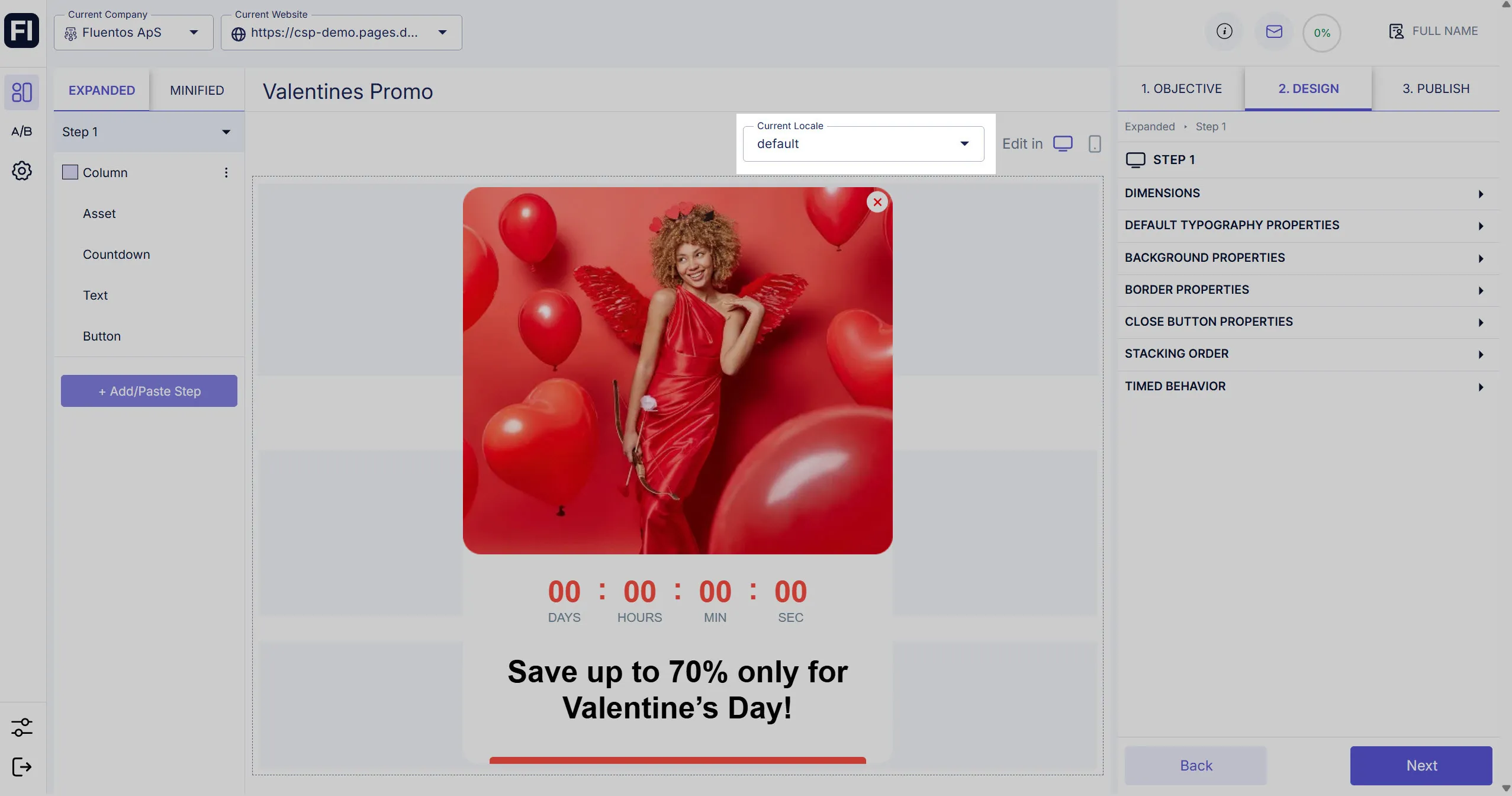
Section titled “Campaign Anatomy”Campaigns can be displayed as popups or embedded on your website. They also consist of multiple steps, two states (expanded and minified), locales, and device customizations.

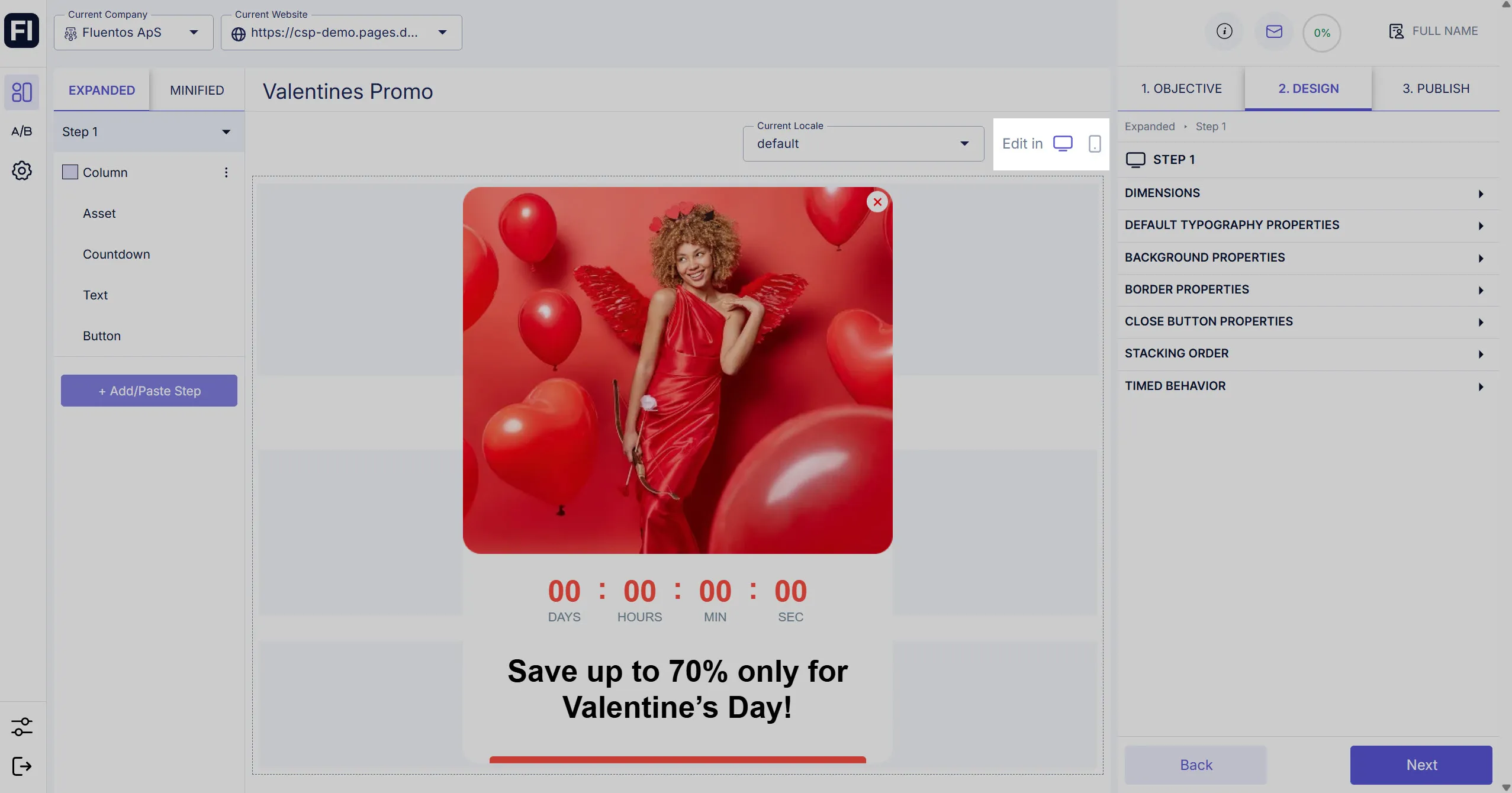
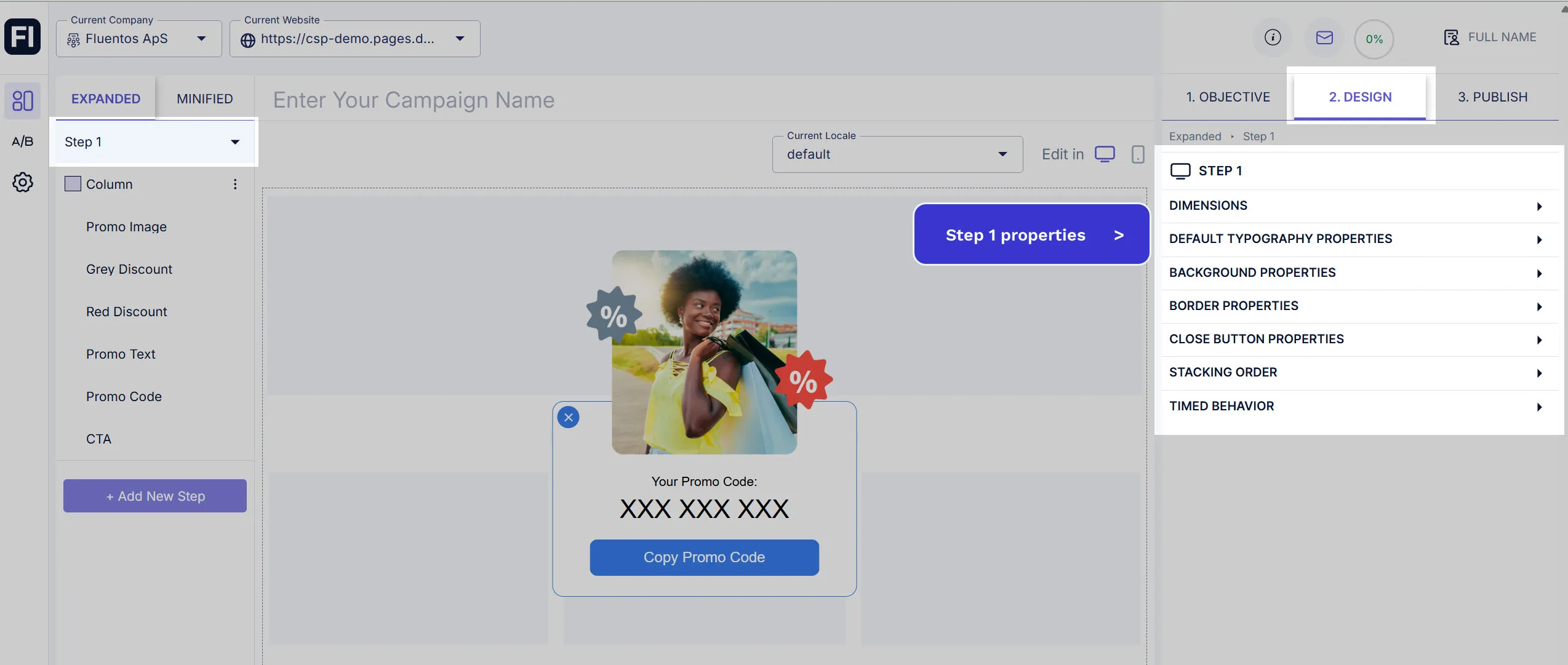
A campaign can have multiple steps. It consists of its own properties and contains layouts: single layout or double layout. It can be localized and customized for mobile. A step is always named Step #, for example, Step 1. Learn more about campaign steps.

Layout
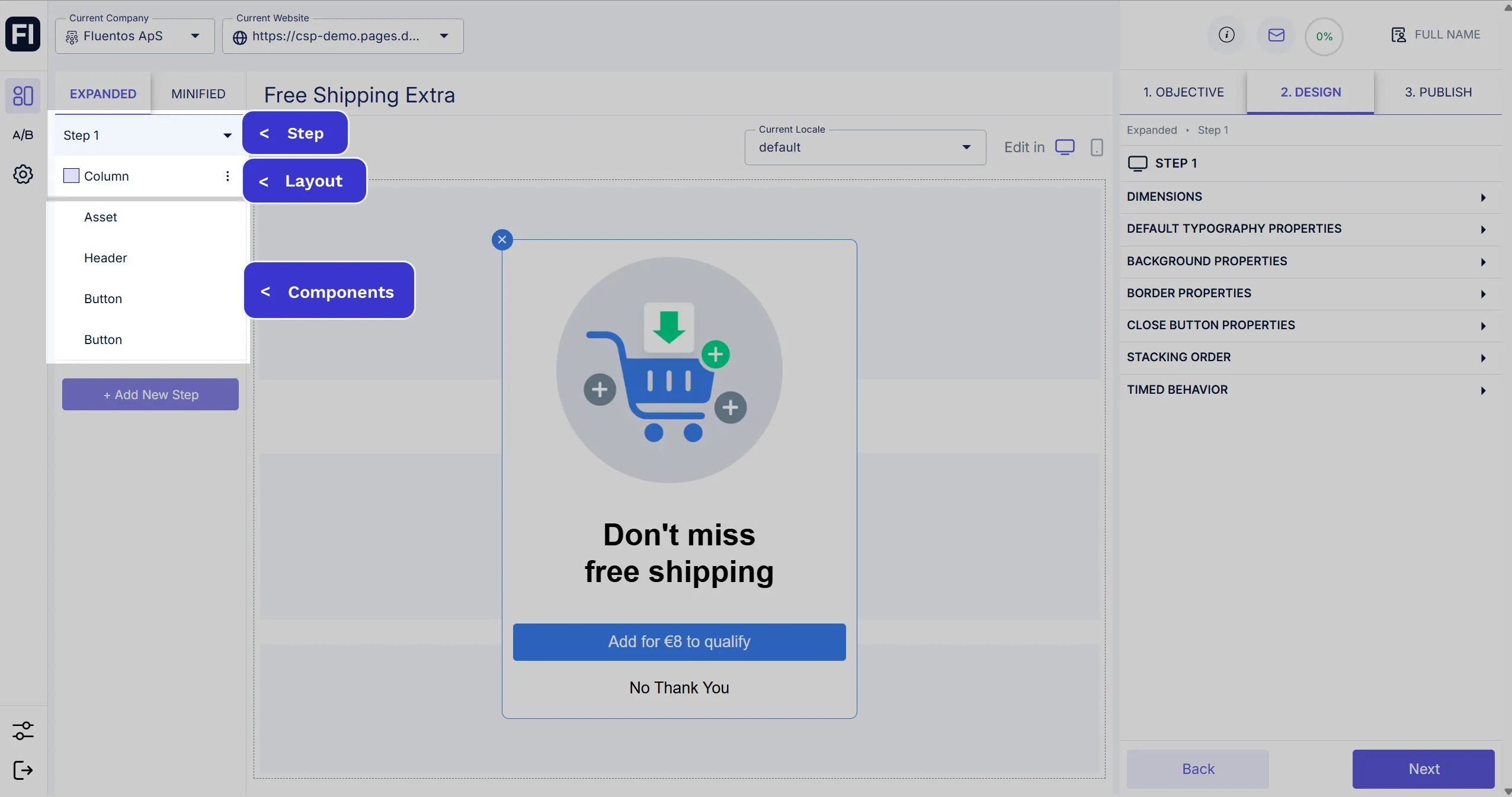
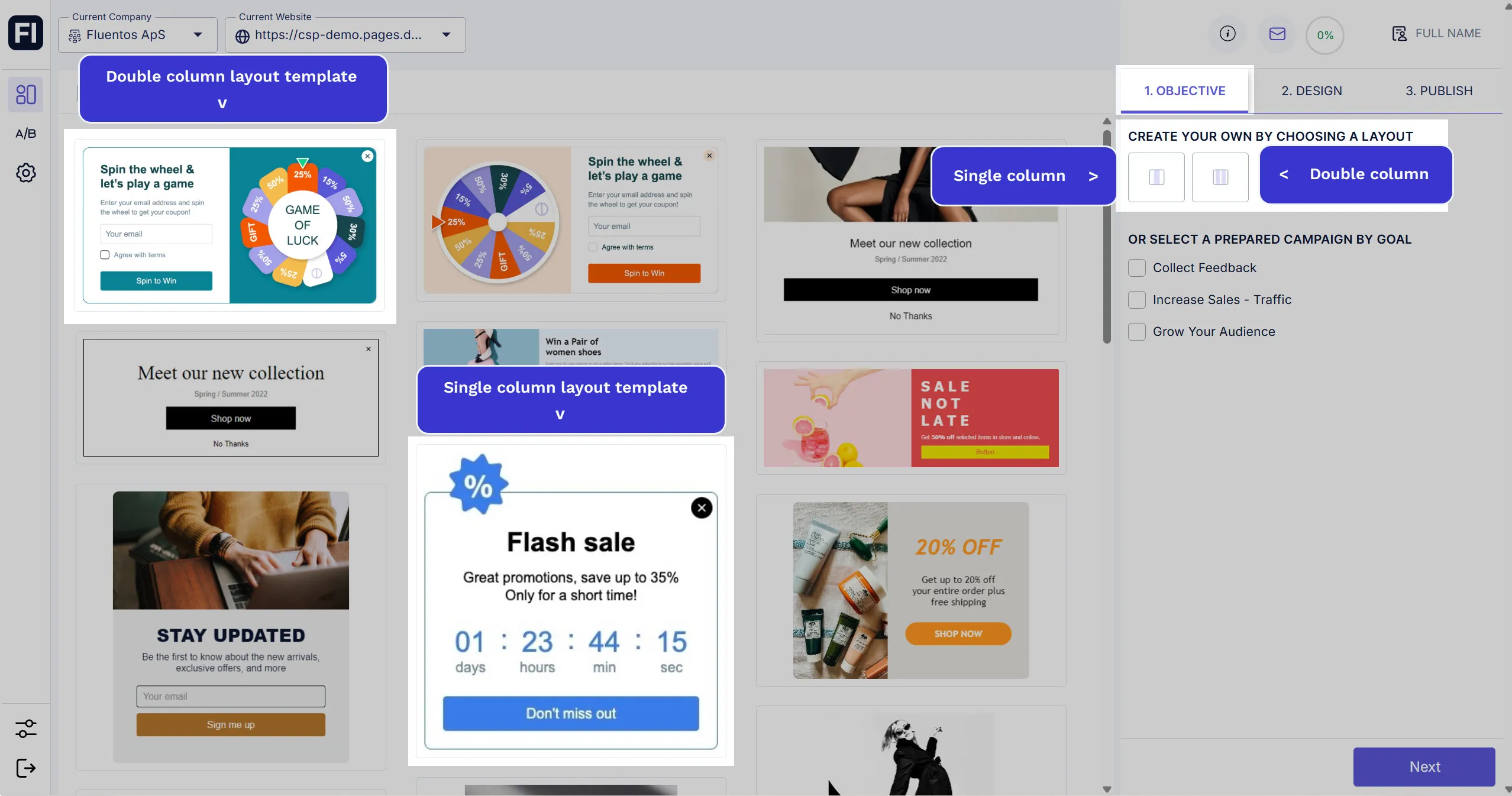
Section titled “Layout”Layout can be a single column or a double column. It consists of its own properties and contains components, grouped components, and widgets. It can be customized for mobile. Learn more about campaign layouts.

Component
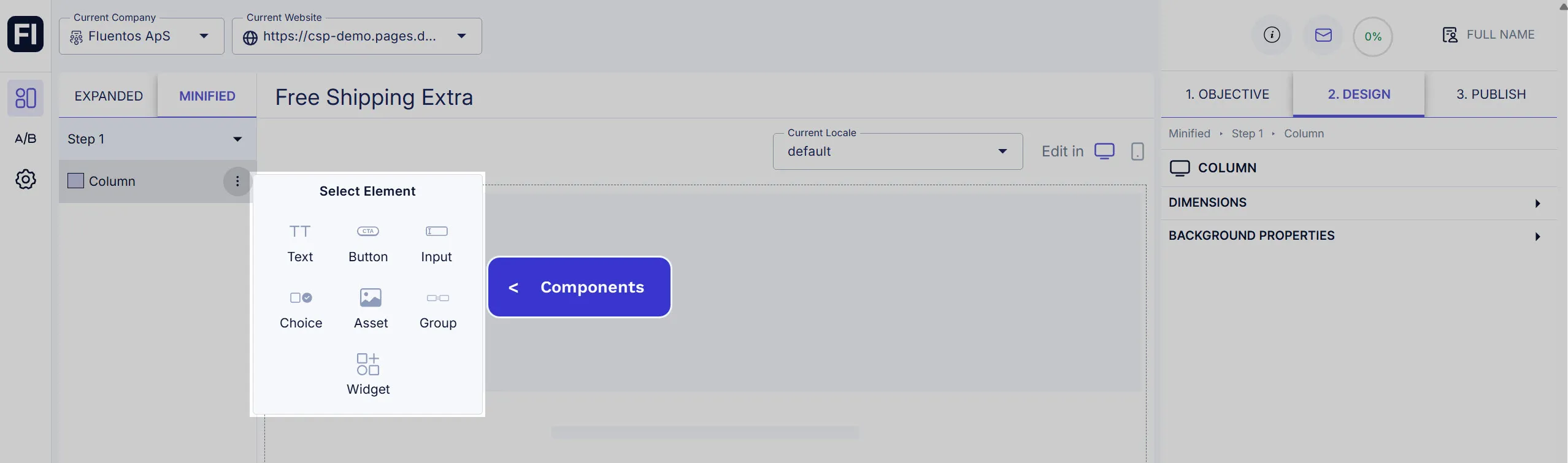
Section titled “Component”Component consists of its own properties.
It can be added as a single component or grouped with other components. It can be localized. It also can be customized for mobile.
Available components:
- Text
- Button
- Input
- Choice
- Asset
- Group
- Widget

Grouped Components
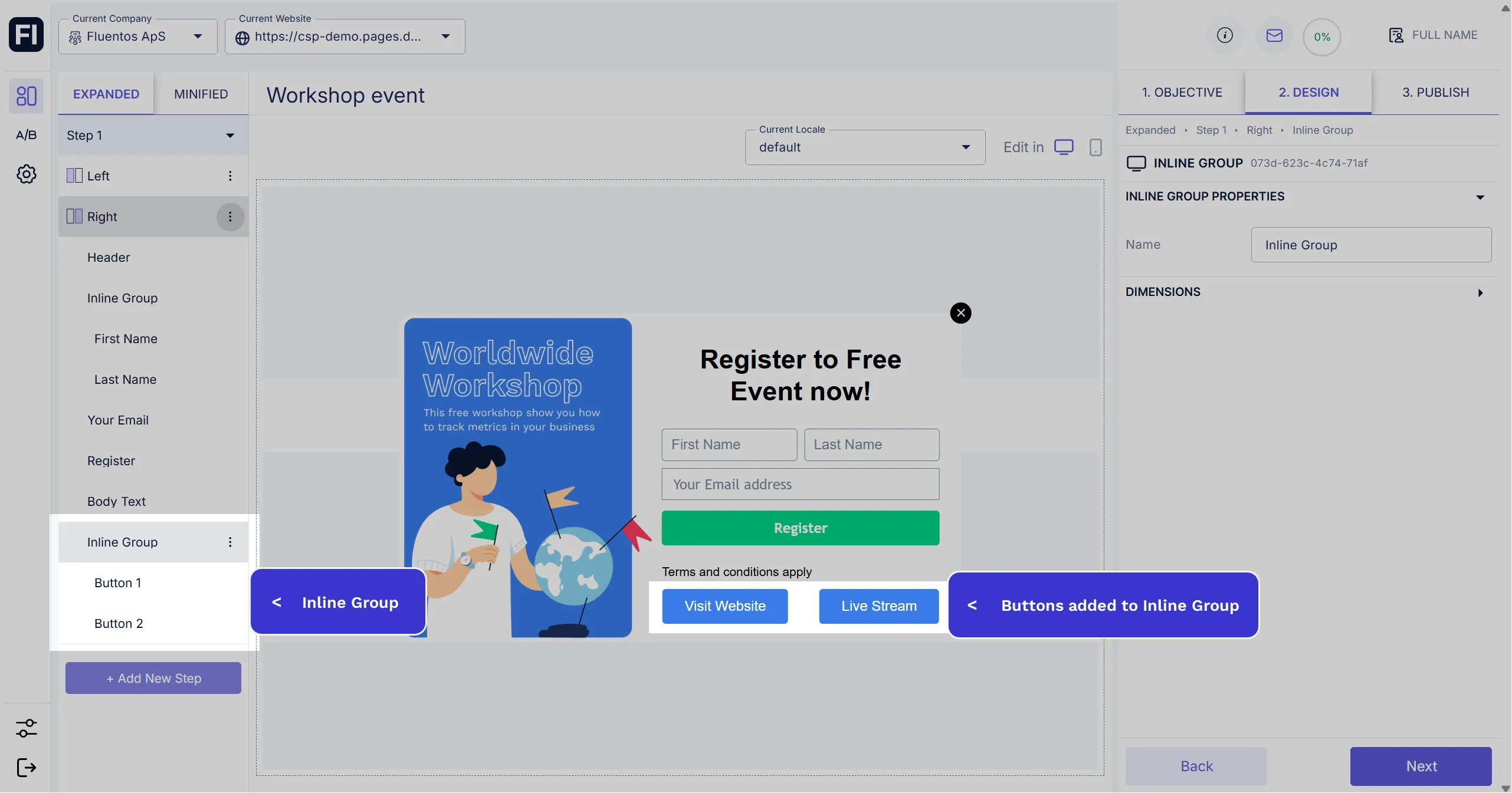
Section titled “Grouped Components”Referred to as Inline Group.
It can be used when you want two or three elements to appear next to each other (in one line).

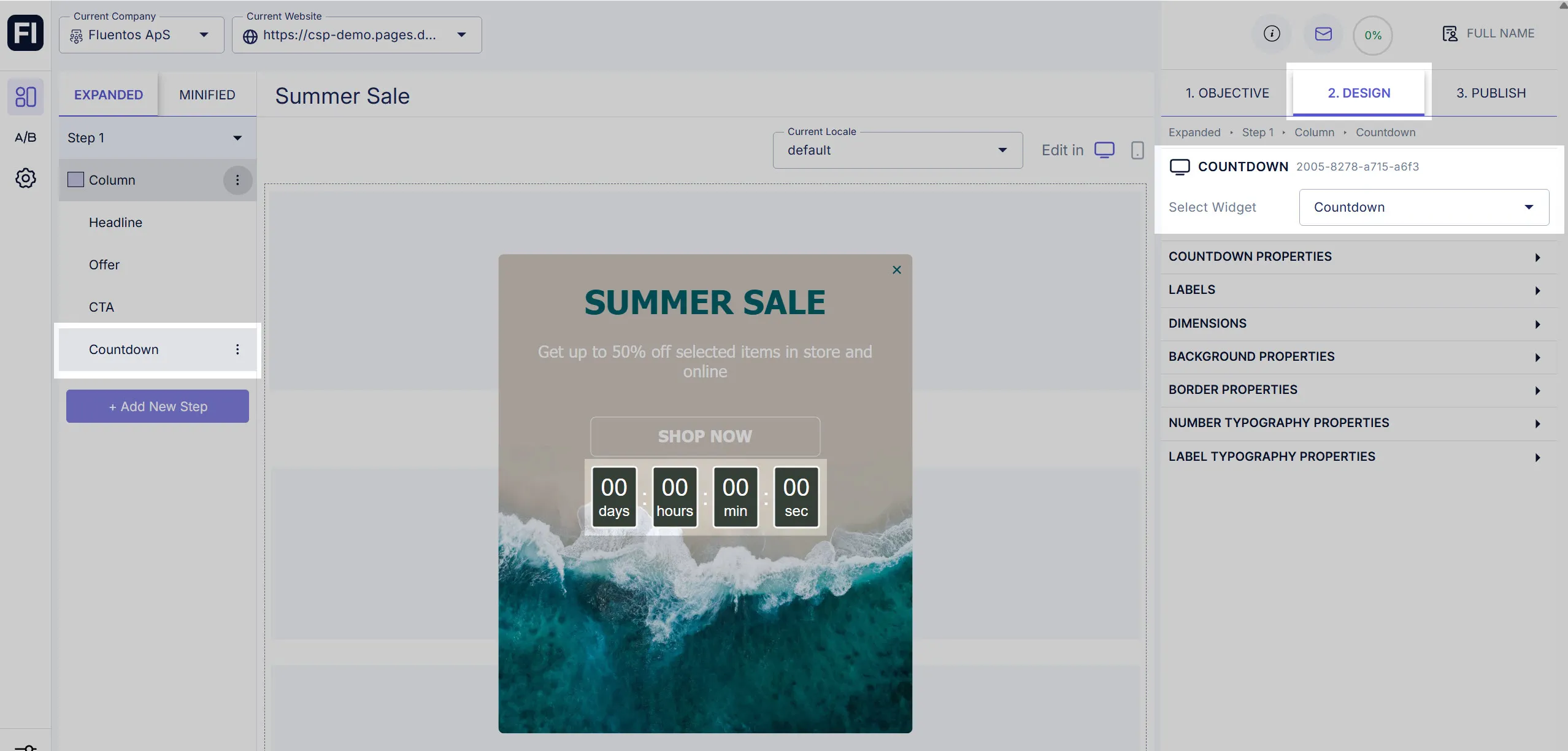
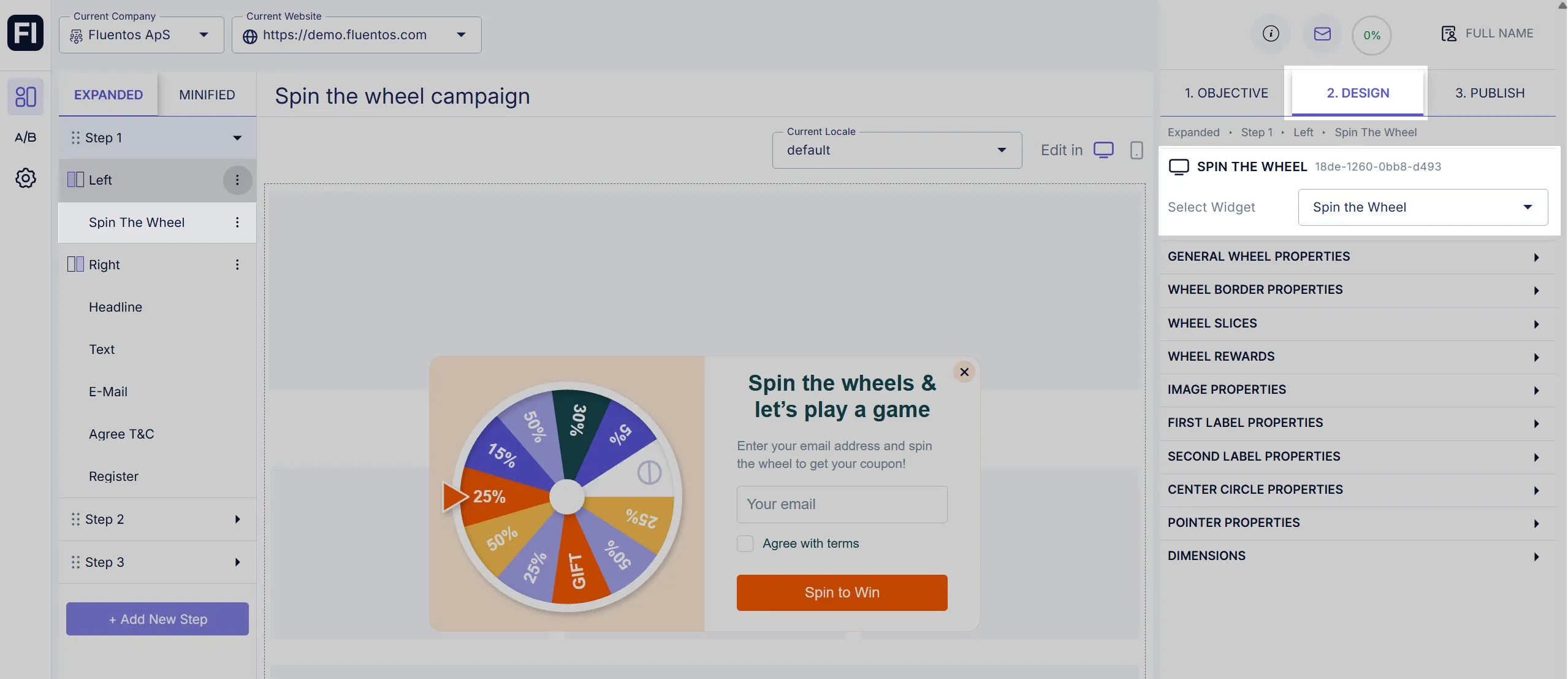
Widget
Section titled “Widget”Widgets are like small applications. They are loaded for the end users only when used.
Currently, Fluentos provide these widgets:
Campaign States
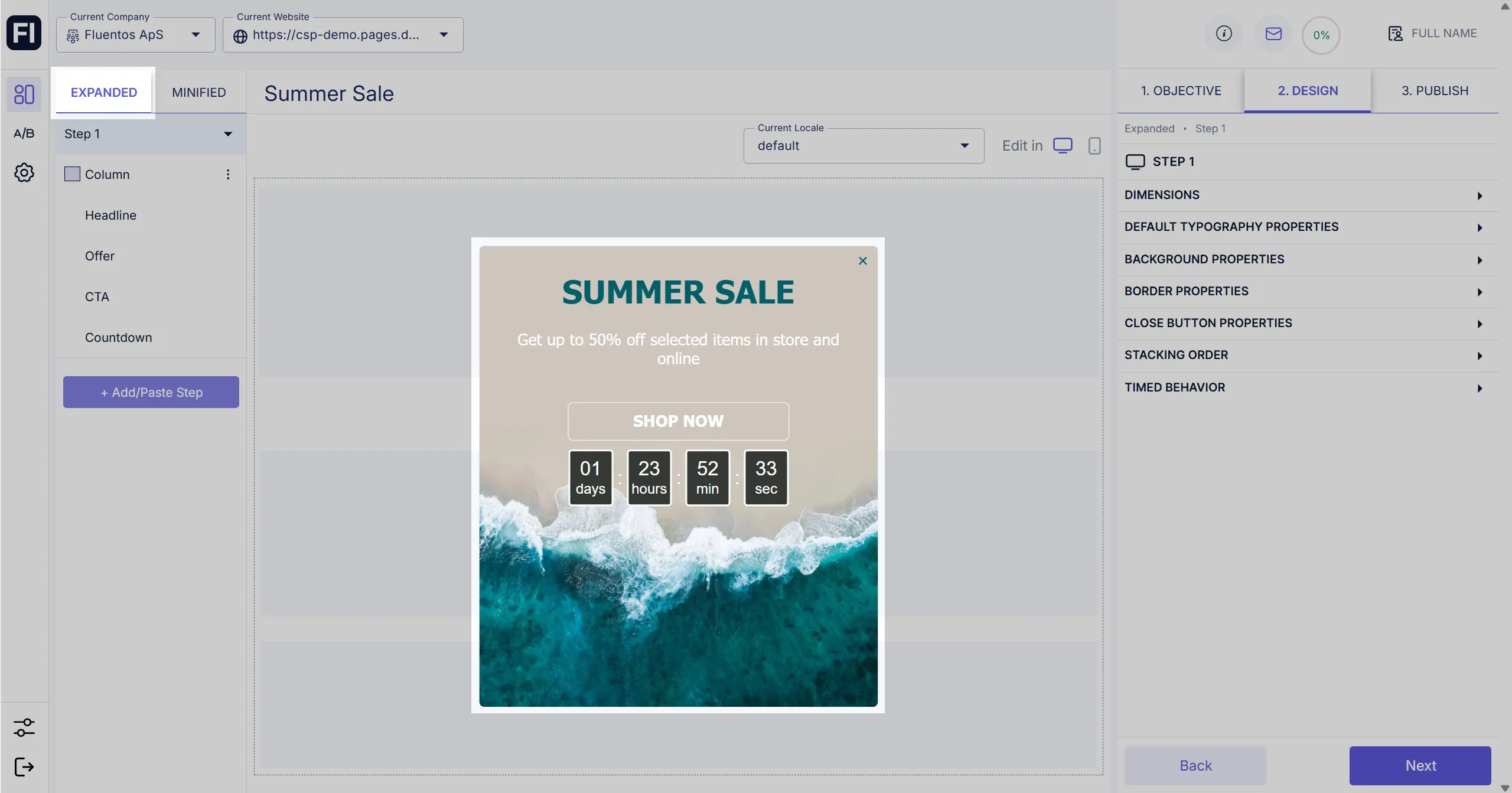
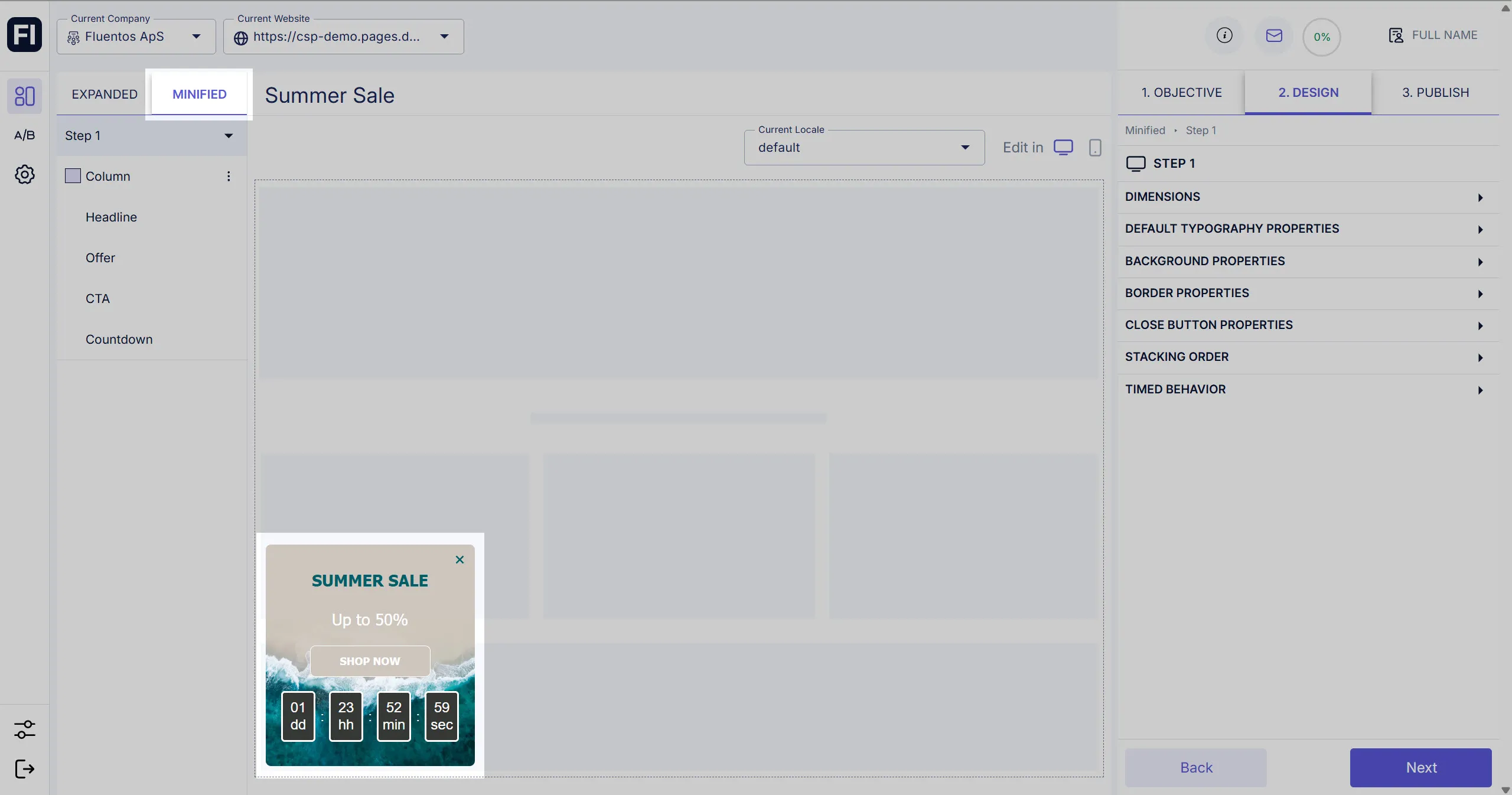
Section titled “Campaign States”You can make a campaign toggle between an expanded state and a minified one, also known as a teaser. Learn more about Campaign States.
-
Expanded state

-
Minified state

Campaign Localization
Section titled “Campaign Localization”You can localize your campaigns for different markets. Learn more about Campaign Localization.

Campaign Device Customization
Section titled “Campaign Device Customization”You can design campaigns to match both desktop and mobile versions with detailed customization. Learn more about Campaign Device Customization.