Add / Edit website
You need to add the website where campaigns, a/b tests, and integrations will belong in order to manage them.
Add a website
Section titled “Add a website”-
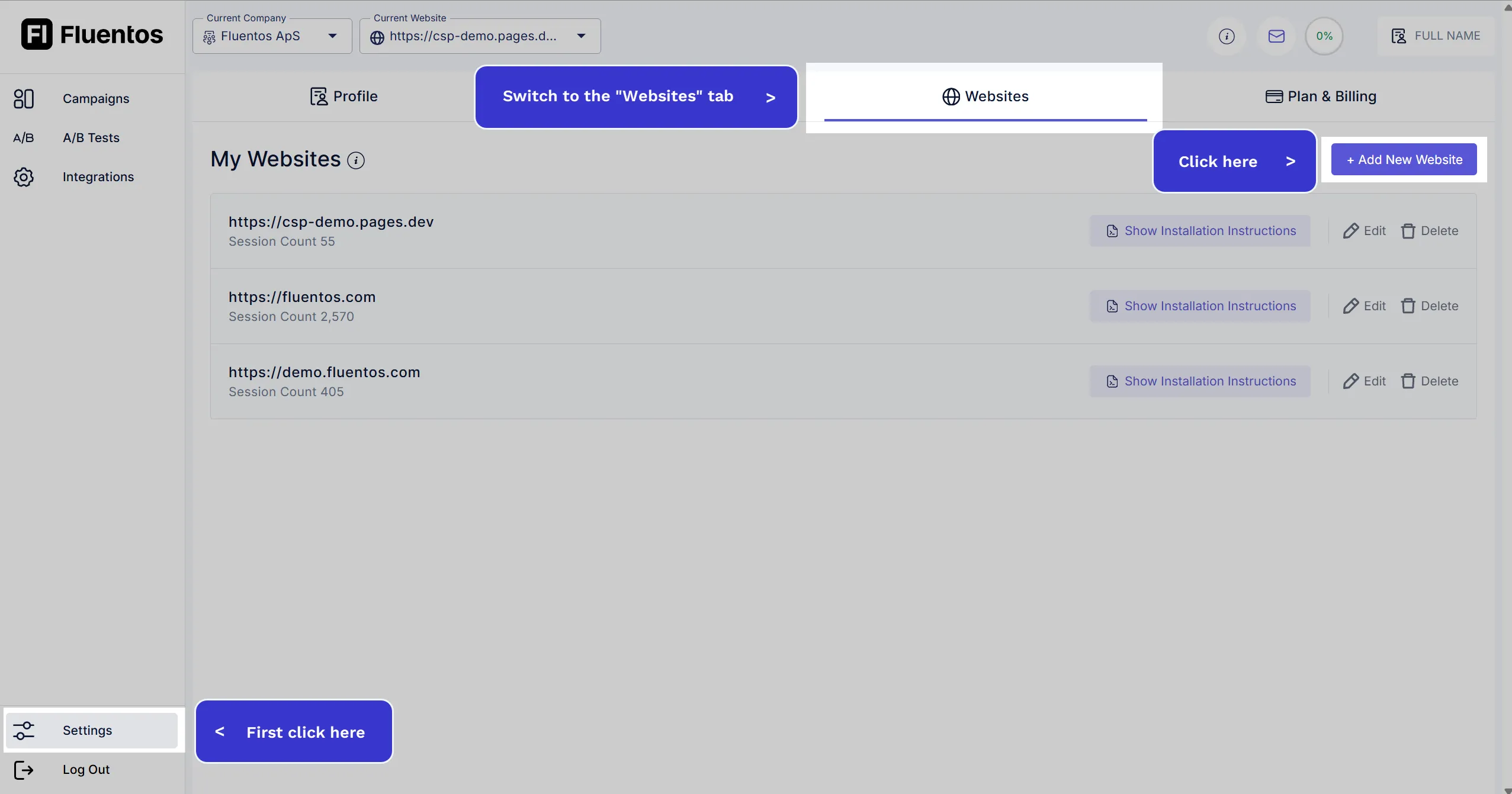
Open the Websites page from the left menu.
-
Click on the Add New Website button.
-
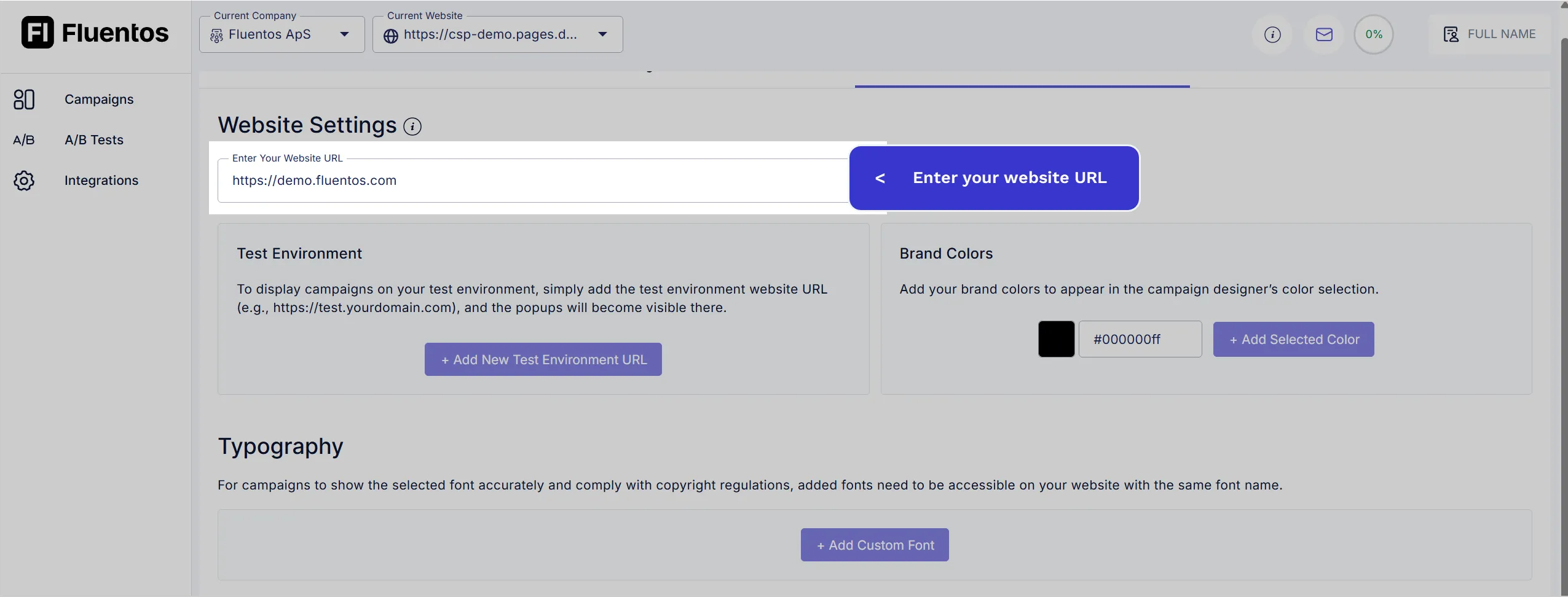
On the Website Settings page, enter the website URL as shown in the image below.


Test Environment
Section titled “Test Environment”You can also add a URL(s) for your website test environment if you want to test or preview your campaigns on your staging website before publishing it to production.
Local Development
Section titled “Local Development”Add your localhost or IP-based URL so the internal developer team can see it on their machines.
Usage Count
Section titled “Usage Count”Sessions will be counted for the test environment; however, events, impressions, and close events will not, giving you production-only analytics to work with.
Typography
Section titled “Typography”You can define specific fonts for your campaigns for a complete branded experience on the Website Settings page.
Localization
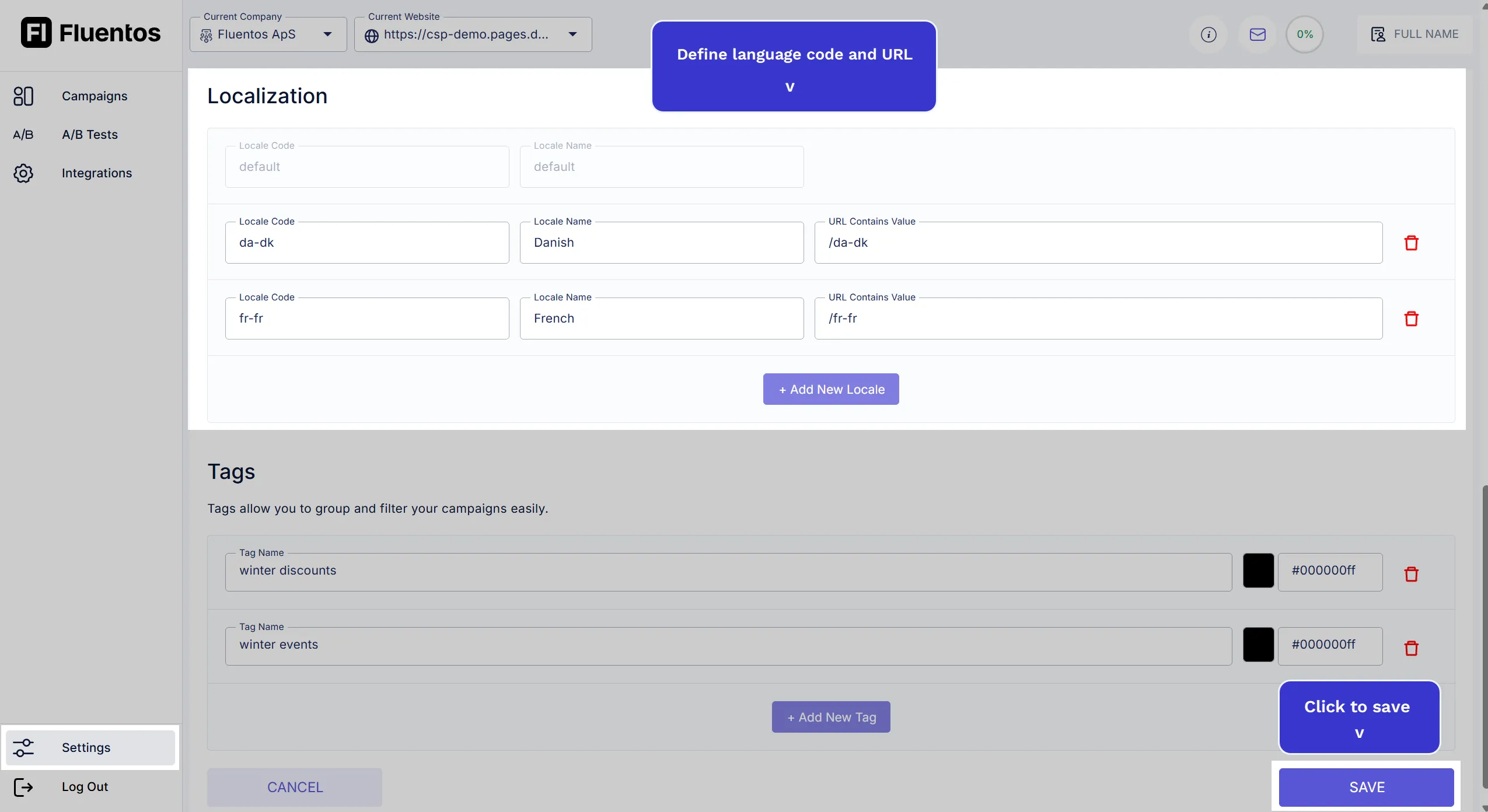
Section titled “Localization”Click the Add New Locale button and provide the following details.
- Locale Code: Formats allowed are
xxandxx-xx, for example,enanden-dk. - Locale Name: Give a logical name. For example, if you add a
dkcode, a sensible name could be Danish. - URL Contains Value: Remove the back-slash
/that appears in the field by default, and enter a URL value containing the defined locale code. For example,lang=en,lang=dk, orlang=en-dk.
Once you have defined the locales, click Save for the changes to take impact. Now, you can access your defined locales in the campaign edit page and start customizing your campaign for different locales. Learn more about campaign localization.

Default Locale
Section titled “Default Locale”If you do not add any locales to the Website edit page, then in whichever language you create, your first design will be treated as your default locale. Also, the Current Locale dropdown will show default as the selected locale.
How locales work
Section titled “How locales work”Suppose you add the following three locales, and your website URL is https://demo.fluentos.com.
en, English,lang=endk, Danish,lang=dken-dk, English-Denmark,lang=en-dk
But you provide the translation only for the first two locales, en and dk, respectively, and don’t provide the translation for the third locale, en-dk. So, in this case, when a user browses the URL https://demo.fluentos.com/?lang=en-dk, the system will not find the translated version, so it will display the campaign for en, for example, the first half (xx) in the URL value xx-xx.
If you had not explicitly customized the campaign even for en, the system would show the campaign section in the default language.
Fallback Logic
Section titled “Fallback Logic”- xx-xx
- xx
- default
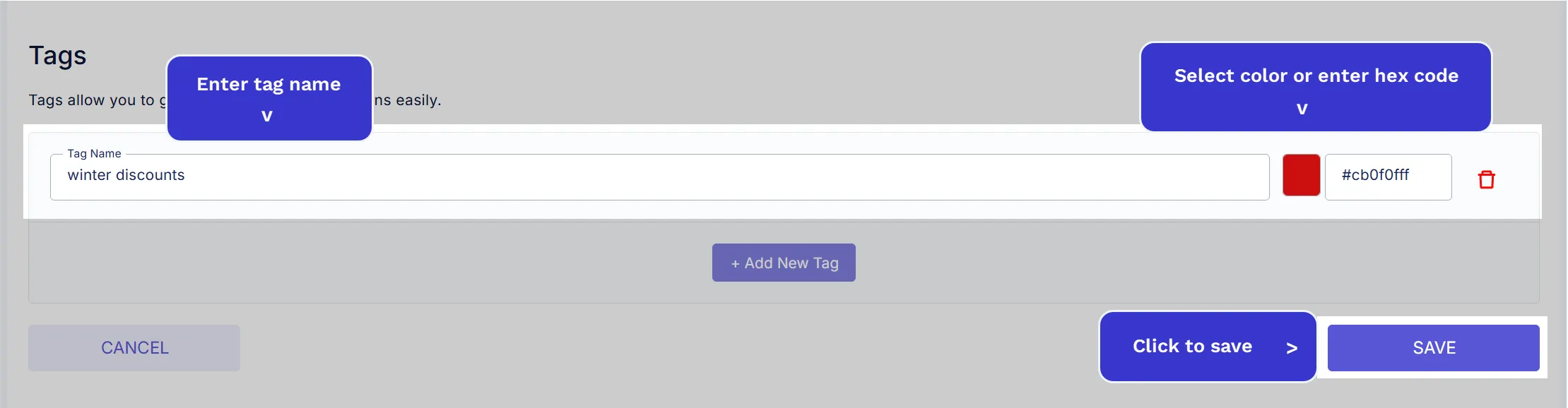
In the editable Tag Name field, enter the tag name. To define the tag color, you can use the color picker by clicking on the box next to the Tag Name field or enter the hex code in the last field. You can filter and search campaigns by the tags assigned to them.